通过Notion查看本文
本文同步发布在j000e.com
前言
本文将记录如何使用Cloudflare Workers反向代理API服务,不需要服务器(serverless)且免费。
主要目的是隐藏真实API URL,即对用户隐藏了真实API服务提供者,用户只管使用服务就好,无需知道使用的谁家的服务和API,某种程度上讲做起了API「二房东」。
好处是如果有许多服务使用同一个API,那么更换API URL时需要每个服务都手动更换,很麻烦。相比之下,若这些服务都使用同一个API URL,那么在更换API服务商时,只需要更改反代的信息即可,若KEY变化则服务中只需替换KEY。
最好已经有托管在Cloudflare的域名。使用默认xxx.xxx.workers.dev也可,只不过可能被大陆墙掉。
API是什么?
API是应用程序编程接口(Application Programming Interface)的缩写。它是一组定义了软件组件之间交互方式的规范,允许不同的应用程序之间进行数据交换和通信。API通常由一系列的函数、协议、工具和数据结构组成,可以让开发者在不了解内部实现细节的情况下,通过开放的接口进行软件开发、集成和扩展。API可以用于各种应用程序,包括移动应用、Web应用、桌面应用、操作系统等。
创建Cloudflare Workers
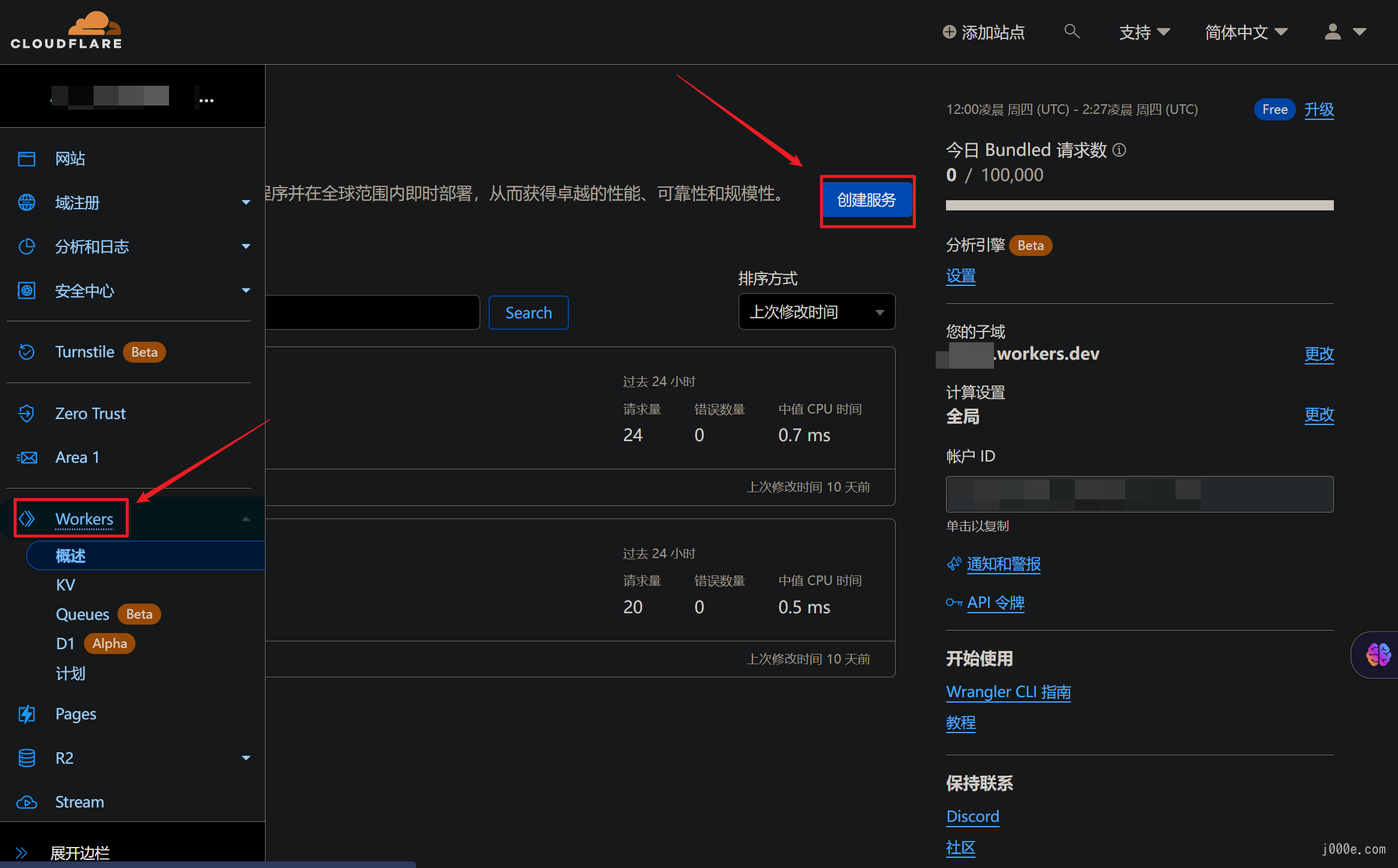
在Cloudflare中左侧菜单栏中找到并点击Workers,点击创建服务。

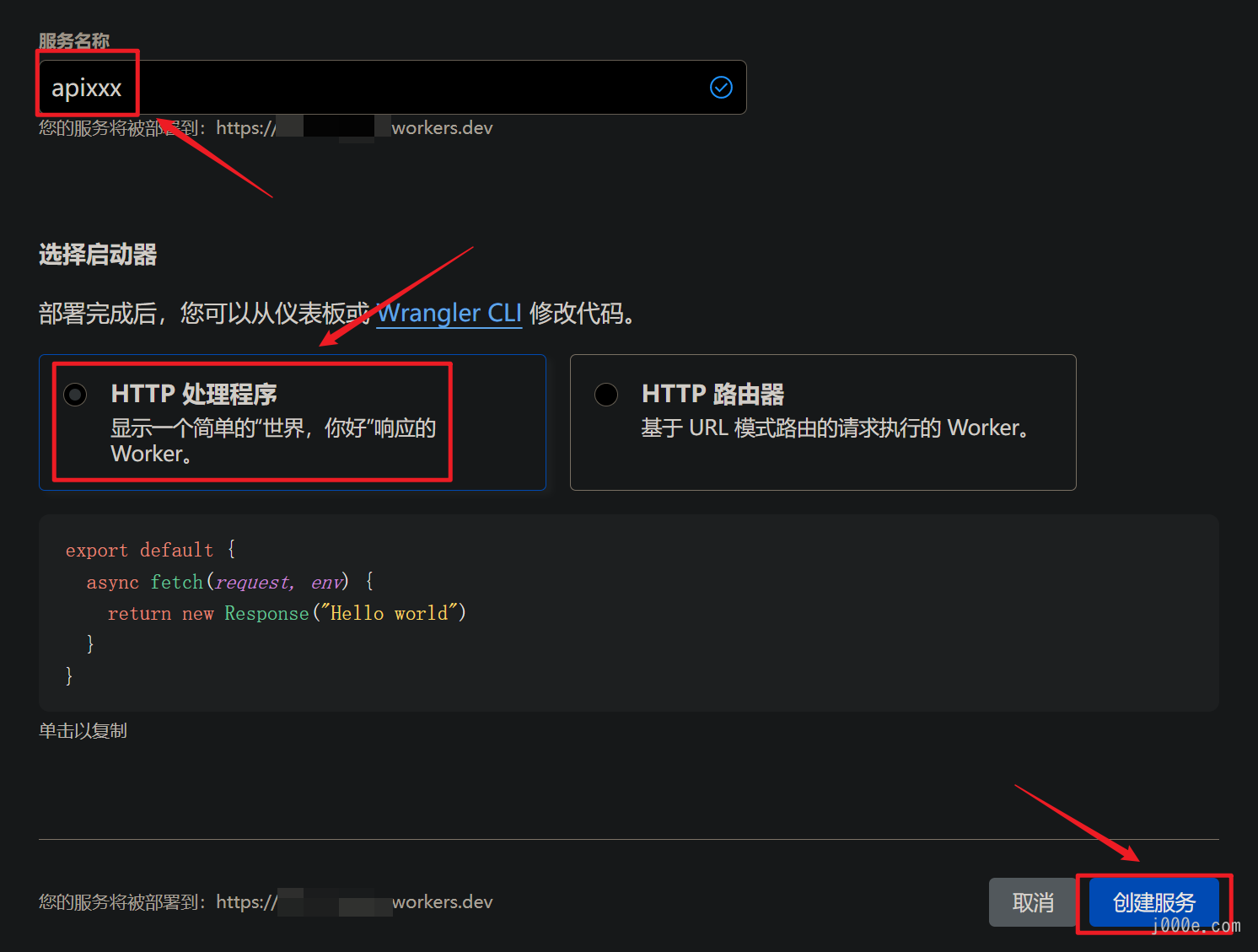
命名该服务如apixxx,选择HTTP处理程序即可。
「扩展」Cloudflare Workers中的HTTP处理程序和HTTP路由器有什么区别?

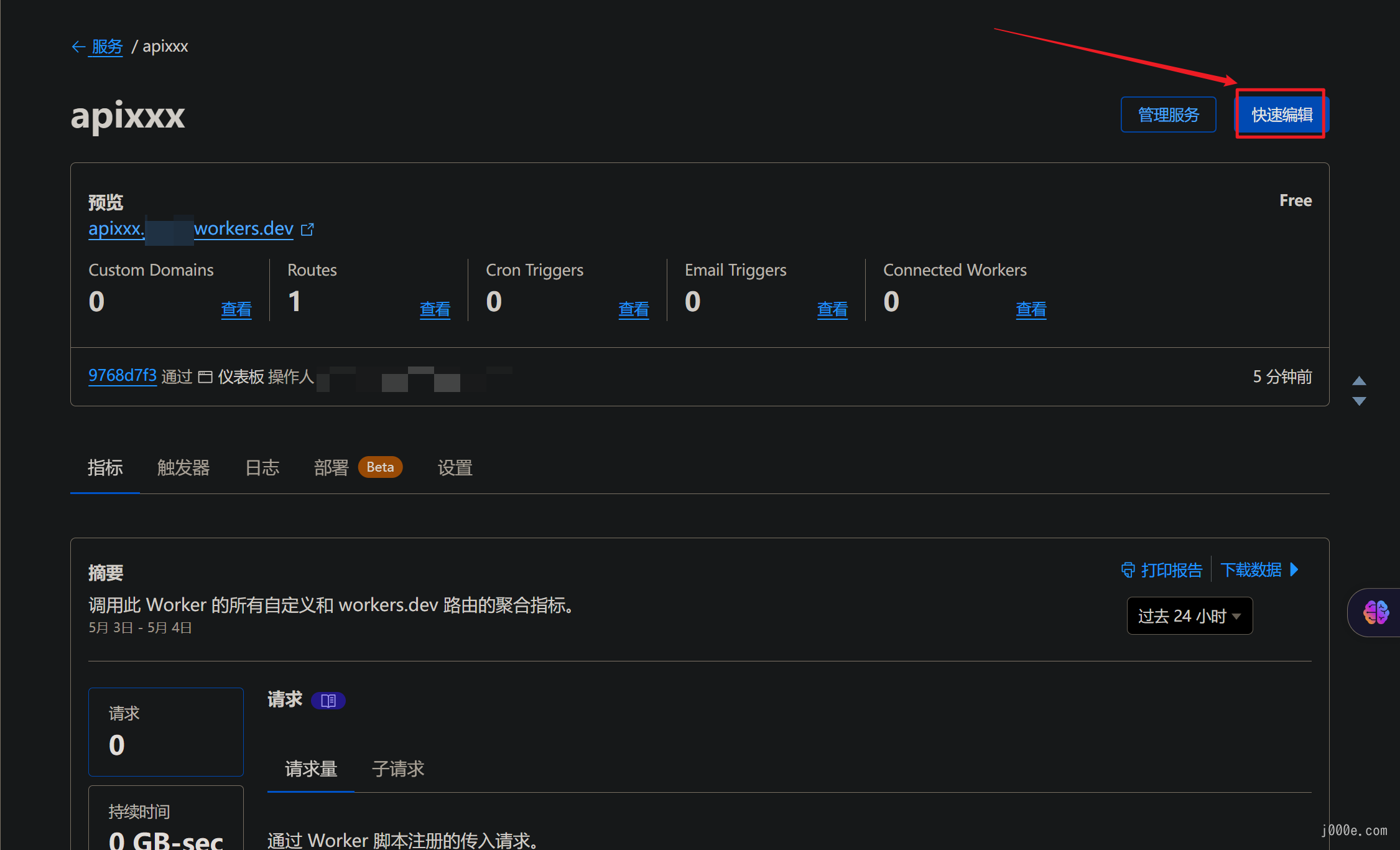
创建完成后点进该服务,然后点击快速编辑。

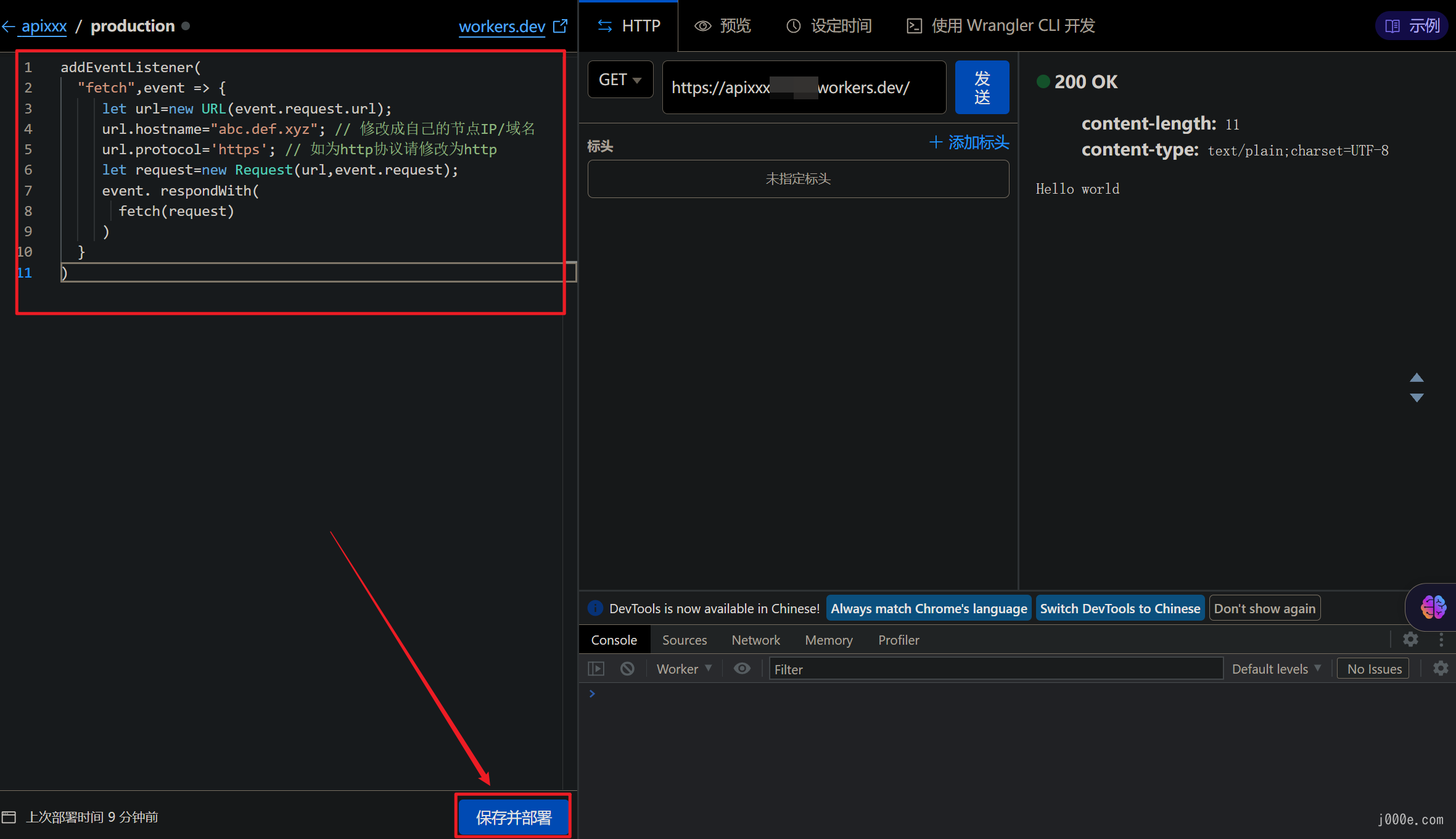
将以下代码粘贴进去(删除默认初始代码),修改要代理的域名,然后点击保存并部署:
addEventListener(
"fetch",event => {
let url=new URL(event.request.url);
url.hostname="abc.def.xyz"; // 修改成自己的节点IP/域名
url.protocol='https'; // 如为http协议请修改为http
let request=new Request(url,event.request);
event. respondWith(
fetch(request)
)
}
)
点击左上角返回按钮返回到该服务页面,此时预览中的apixxx.xxx.workers.dev已经可以作为代理链接使用了,如果想使用自己的域名,继续下文操作。
使用自定义域名
本处使用添加「自定义域」的形式,根据特定URL路径也可以选择添加「路由」。
关于“Cloudflare Workers使用自己的域名时,添加「自定义域」和「路由」有什么区别?”可以查看后文「扩展」部分。
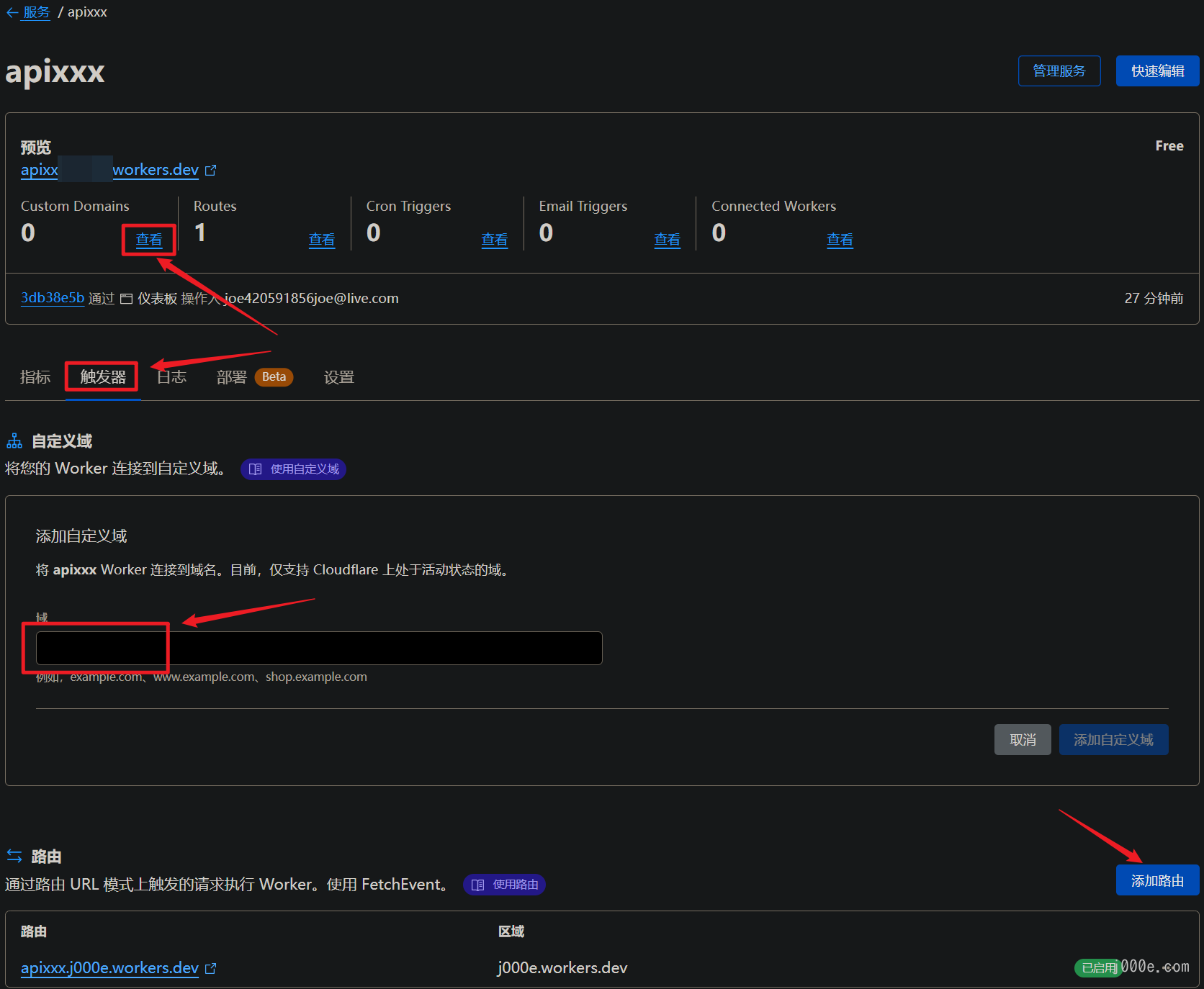
点击Custom Domains下面的查看或自定义域中的添加自定义域,填写需要的自定义二级域名(该域名已经托管到Cloudflare)如apixxx.yourdomain.com

此时已经可以使用自己的域名作为该服务的URL了。
如果不想默认xxx.xxx.workers.dev域名被访问,可以禁用路由

「扩展」Cloudflare Workers中的HTTP处理程序和HTTP路由器有什么区别?
Cloudflare Workers中的HTTP处理程序和HTTP路由器的区别
在Cloudflare Workers中,HTTP处理程序和HTTP路由器是两个不同的概念,它们在实现Web应用程序方面具有不同的作用。下面是它们的区别和举例说明:
HTTP处理程序
HTTP处理程序是Cloudflare Workers的一个功能,可以通过代码处理传入的HTTP请求并返回HTTP响应。HTTP处理程序主要用于处理一类请求,而不是进行路由。一个HTTP处理程序通常处理一种请求方式和一种或多种HTTP路径模式。
以下是HTTP处理程序的一些示例:
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
// 处理GET请求并返回响应
if (request.method === 'GET') {
// 返回一个HTML页面
return new Response('<html><body><h1>Hello, world!</h1></body></html>', { status: 200 })
}
// 处理POST请求并返回响应
if (request.method === 'POST') {
// 返回一个JSON对象
const body = await request.json()
return new Response(JSON.stringify({ message: `Hello, ${body.name}!` }), { status: 200 })
}
// 处理其他请求并返回错误响应
return new Response('Method Not Allowed', { status: 405 })
}
在这个示例中,HTTP处理程序会响应GET和POST请求。如果收到GET请求,则返回一个HTML页面;如果收到POST请求,则返回一个JSON对象;否则,将返回响应状态为405的错误消息。
HTTP路由器
HTTP路由器是Cloudflare Workers中的另一个功能,可以根据传入的HTTP请求的URL路径(或子域名)将请求路由到不同的HTTP处理程序。HTTP路由器主要用于根据不同的请求方式和路径模式路由请求,并在匹配时执行不同的操作。
以下是HTTP路由器的一个示例:
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const urls = {
'/': homepageHandler,
'/about': aboutHandler,
'/blog/(.*)': blogHandler,
}
const url = new URL(request.url)
const reqPath = url.pathname
for (const [path, func] of Object.entries(urls)) {
const regex = new RegExp(`^${path}$`)
if (regex.test(reqPath)) {
return func(request)
}
}
return new Response('Not Found', { status: 404 })
}
async function homepageHandler(request) {
// 返回首页
return new Response('<html><body><h1>Homepage</h1></body></html>', { status: 200 })
}
async function aboutHandler(request) {
// 返回关于页面
return new Response('<html><body><h1>About</h1></body></html>', { status: 200 })
}
async function blogHandler(request) {
// 这里可以根据匹配的URL路径参数来获取博客文章内容等等
const url = new URL(request.url);
const matches = url.pathname.match(/\\/blog\\/(.*)/);
const blogId = matches[1];
// 返回博客文章
return new Response(`<html><body><h1>Blog: ${blogId}</h1></body></html>`, { status: 200 })
}
在这个示例中,HTTP路由器将根据请求路径路由请求。首页请求会被路由到homepageHandler函数;关于页面请求会被路由到aboutHandler函数;包含/blog/路径的请求会被路由到blogHandler函数,并且子路径将被解析为参数blogId。
综上所述,HTTP处理程序和HTTP路由器在Cloudflare Workers中具有不同的作用。HTTP处理程序主要用于处理HTTP请求并返回HTTP响应,而HTTP路由器主要用于路由请求并指向不同的HTTP处理程序。
「扩展」Cloudflare Workers使用自己的域名时,添加「自定义域」和「路由」有什么区别?
添加自定义域和添加路由是两个不同的步骤,它们的作用不同,但是它们都是为了让 Cloudflare Workers 可以使用自己的域名。
添加自定义域是将自己已有的域名绑定到 Cloudflare Workers 上,使得当访问该域名时,可以被 Cloudflare Workers 进行处理。例如,如果你已经有了一个域名为 xxx.abc.com,那么你可以将它添加到 Cloudflare Workers 中,使得当访问 xxx.abc.com 时,可以被 Cloudflare Workers 处理。这样,你就可以使用自己的域名来访问 Cloudflare Workers,而不是使用默认的 xxx.abc.workers.dev 域名。
添加路由则是为 Cloudflare Workers 中的不同部分(或者说是不同的 URL 路径)指定不同的处理方法。例如,你可以将 xxx.abc.com 中所有以 /api 开头的 URL 路径都交给一个特定的 Cloudflare Workers 进行处理,而将其他的 URL 路径交给另外一个 Cloudflare Workers 进行处理。这样,你就可以根据不同的 URL 路径来指定不同的处理方法,使得 Cloudflare Workers 可以更加灵活地处理不同的请求。
总的来说,添加自定义域和添加路由的效果是不一样的。添加自定义域是为了让 Cloudflare Workers 可以使用自己的域名进行访问,而添加路由是为了让 Cloudflare Workers 可以针对不同的 URL 路径进行不同的处理。但是,这两个步骤都是非常重要的,它们可以让 Cloudflare Workers 更加强大和灵活。