通过Notion查看本文
本文同步发布在j000e.com
前言
本文记录我首次将自己的博客添加到Google、Bing、Baidu收录的过程。所谓「入门」只是描述我自己刚接触SEO的一小步,而本文不是一篇很科学、详细、完善的SEO入门教程。
本文将按照合理顺序记录步骤,而不是实际踩坑的顺序,以便复现时更加流畅。
三种方法将不带www的URL 301重定向到带www的
这个步骤属于一个填坑环节,我的博客主页和所有URL路径都可以通过两个域访问,分别是https://j000e.com/和https://www.j000e.com/,虽然不带www的域名更加简洁,但是两个入口导致在网络上这是两个完全不同的页面,为了统一,我选择将所有不带www的URL都跳转到带www的,这样我的博客虽然有两个入口,但只有一种固定链接:https://www.j000e.com/*
本节介绍并实践了三种方法来实现这个目的。推荐Cloudflare Rules或Workers,在边缘端完成301重定向。
除了本节提到的方法,还有更多方法,比如「Cloudflare 规则」菜单中就新增了「重定向规则」这一功能,可以新建静态或动态的规则,而不占用默认页面规则,但是我没有实践成功,大概率是我自己不会设置。
通过Cloudflare Workers实现301重定向
- 优点:少占用用一个Rules(Cloudflare免费用户只有3个免费Rules)实现同样的效,速度没有区别(我比较过与通过Rules实现的加载速度的差别)。
- (不大的)缺点:免费版workers有请求量限制(免费版有1000个请求/分钟、100000个请求/天的限制。访问受速率限制的网站的用户将收到Cloudflare 1015错误页面。),但对于本站也足够用了。
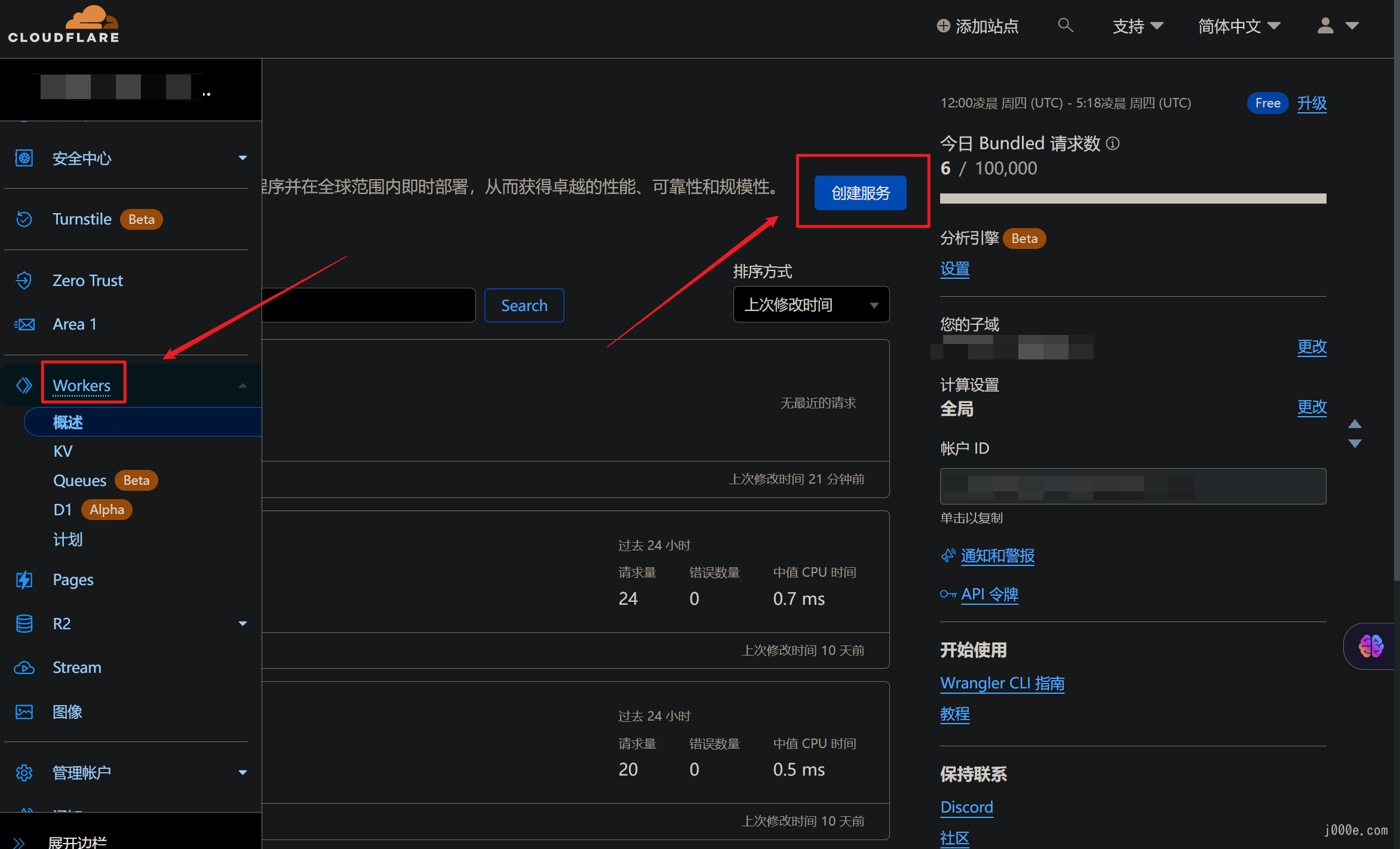
首先在Clouflares Workers新建一个服务,命名(如redirectwww):

点击快速编辑:

粘贴以下代码,保存并部署:
addEventListener('fetch', event => { event.respondWith(handleRequest(event.request)) }) async function handleRequest(request) { const url = new URL(request.url) // 如果请求的是 j000e.com,则重定向到 www.j000e.com if (url.hostname === 'j000e.com') { url.hostname = 'www.j000e.com' return Response.redirect(url.toString(), 301) } // 如果请求的是 www.j000e.com,不做任何修改 return fetch(request) }返回到该服务主界面,点
触发器,添加一个路由,要相应的URL应为j000e.com/*或https://j000e.com/*都可以,根据需求来填写。
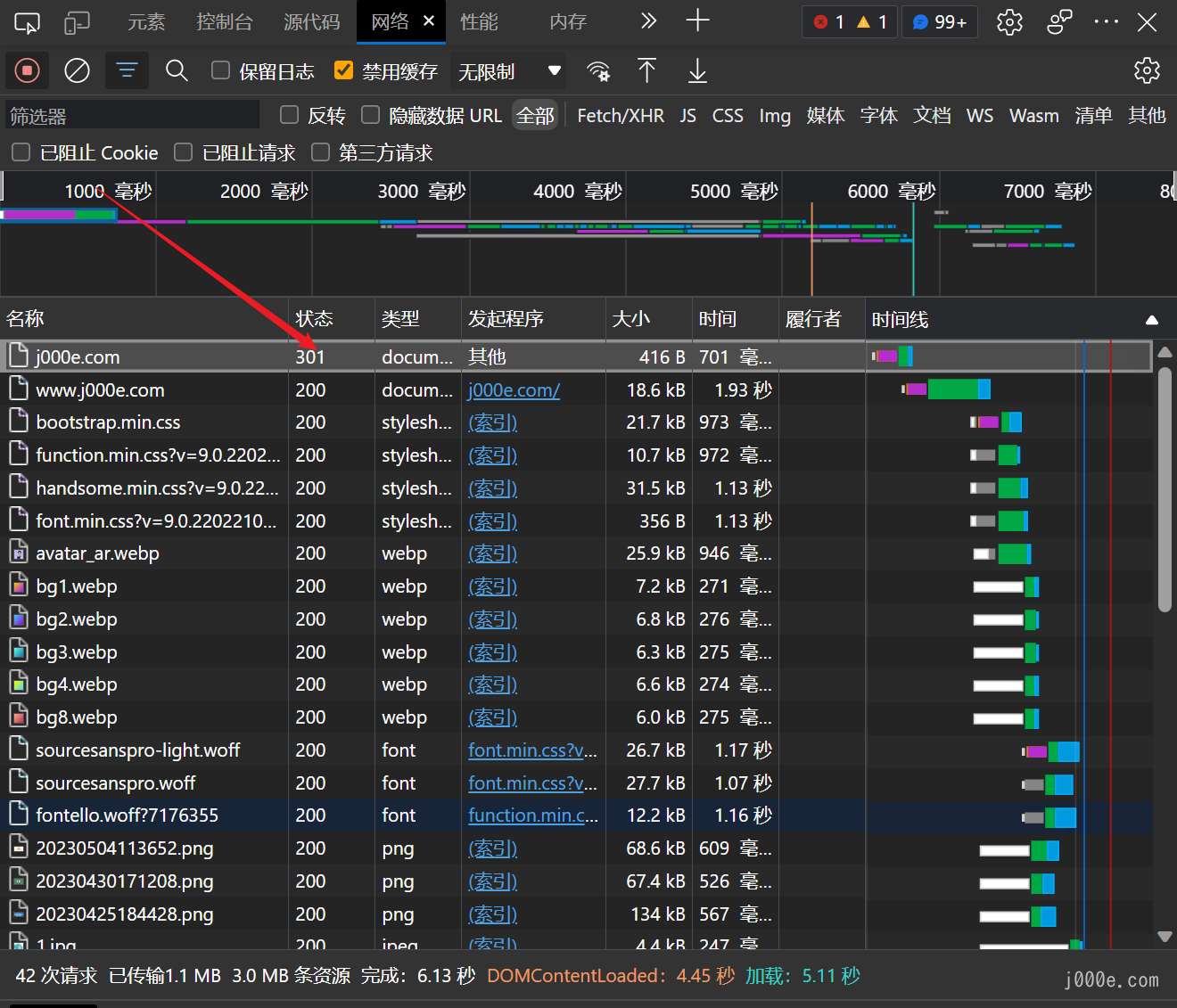
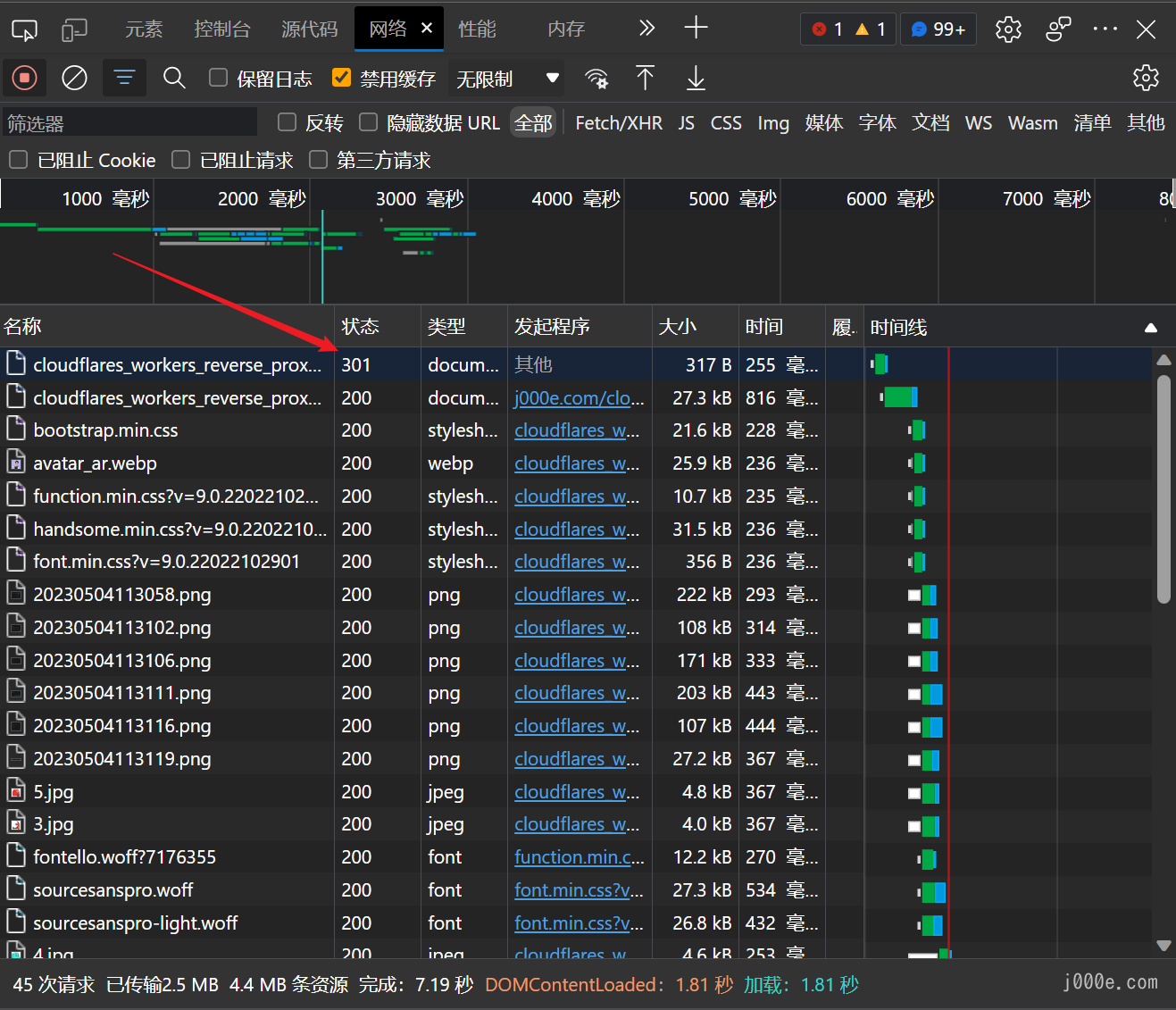
至此已经该Workers服务已经可以工作了,下面是测试打开首页和一个文章时的请求,可以注意到301重定向在起作用


通过Cloudflare Rules(页面规则)实现301重定向
- 优点:简单。
- 缺点:占用一个免费Rules规则。
- 在Cloudflare 规则处新增规则,注意,若一个规则中有转发URL,则该规则中有且只能有这条转发URL规则,简而言之,转发URL自己独占一条规则。
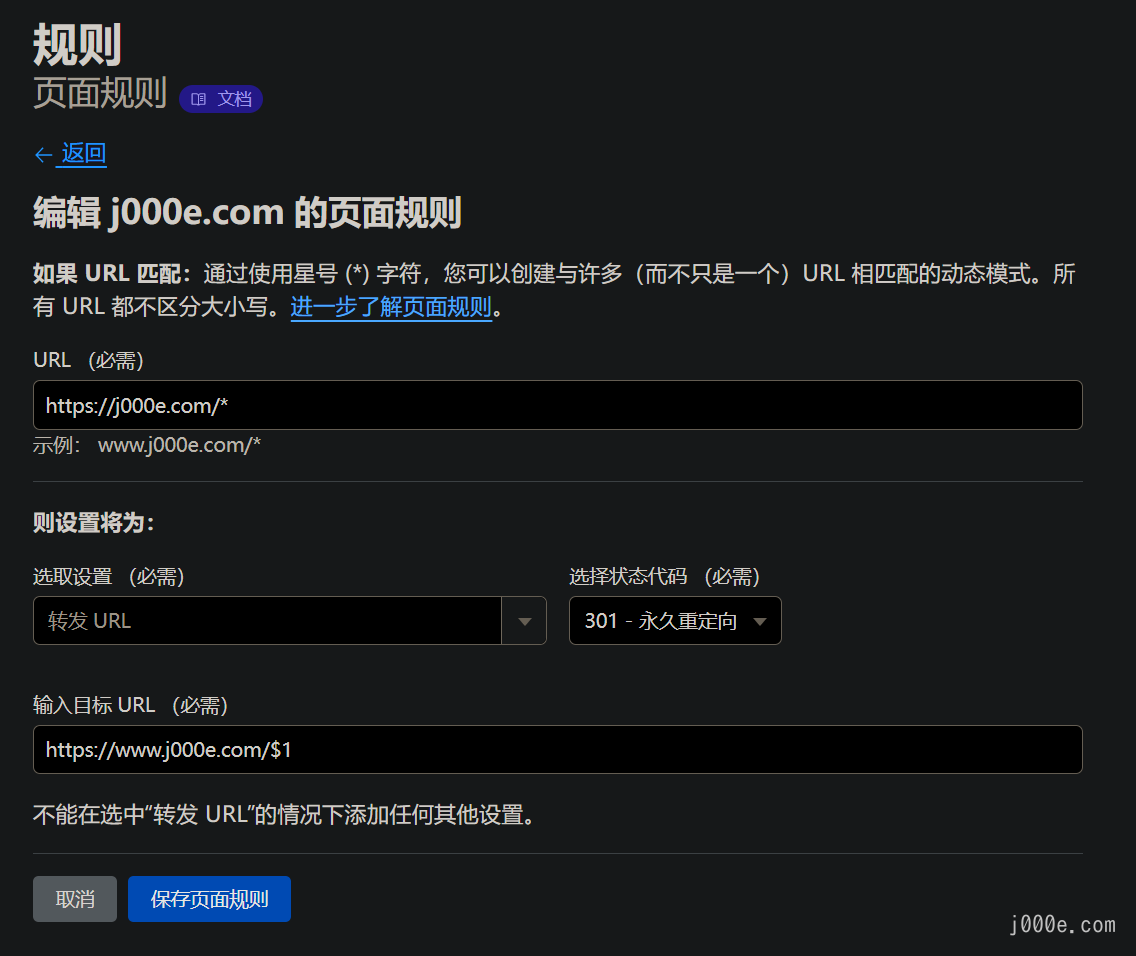
URL处写https://j000e.com/*,规则为:转发URL-301永久重定向,目标URL为https://www.j000e.com/$1。这样会保留URL中的后面的路径。
把这条规则放在第一位,Cloudflare的页面规则优先级为从上到下。

通过Nginx实现301重定向
- 缺点:请求会到达源服务器,增加了服务器负载、流量和用户请求时间,不如在边缘实现来的快、稳定。
两种实现方式:
通过新增一个server端实现:
# server block for j000e.com server { listen 80; listen 443 ssl; server_name j000e.com; return 301 https://www.j000e.com$request_uri; # SSL certificate configuration ssl_certificate /path/to/certificate.pem; ssl_certificate_key /path/to/private_key.pem; } # server block for www.j000e.com server { listen 80; listen 443 ssl; server_name www.j000e.com; # SSL certificate configuration ssl_certificate /path/to/certificate.pem; ssl_certificate_key /path/to/private_key.pem; # rest of the configuration for www.j000e.com ... }在同一个server段中通过rewtire实现
server { listen 80; listen 443 ssl; server_name j000e.com www.j000e.com; # rewrite rule for j000e.com to www.j000e.com if ($host = 'j000e.com') { rewrite ^ https://www.j000e.com$request_uri permanent; } # SSL certificate configuration for www.j000e.com ssl_certificate /path/to/certificate.pem; ssl_certificate_key /path/to/private_key.pem; # rest of the configuration for www.j000e.com ... }
为Typecho建立sitemap和robots.txt
什么是sitemap和robots.txt
sitemap和robots.txt是两个用于网站优化和管理的重要文件。
sitemap:是一个XML文档,用于指明网站内所有页面的URL地址,包括主页、各类文章、产品、分类目录页等。有助于让搜索引擎更全面地了解网站的结构和内容,提高收录率和排名。
在网站根目录下放置sitemap.xml文件,便于搜索引擎抓取数据,常用的有百度sitemap、Google Sitemap等。格式示例如下:
<urlset xmlns="<http://www.sitemaps.org/schemas/sitemap/0.9>">
<url>
<loc><http://www.example.com/></loc>
<lastmod>2021-12-20T07:53:21+00:00</lastmod>
</url>
<url>
<loc><http://www.example.com/page1.html></loc>
<lastmod>2021-12-20T07:53:21+00:00</lastmod>
</url>
<url>
<loc><http://www.example.com/page2.html></loc>
<lastmod>2021-12-20T07:53:21+00:00</lastmod>
</url>
</urlset>其中loc表示页面URL地址,lastmod表示页面最后修改时间。
robots.txt:也是一个文本文件,功能是告诉搜索引擎哪些页面可以被抓取,哪些页面不允许被抓取。在网站根目录下放置robots.txt文件,防止搜索引擎抓取不必要的页面或敏感内容,提高站点安全性和用户体验。格式示例如下:
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php其中User-agent表示搜索引擎蜘蛛类型,*表示所有蜘蛛,Disallow后面跟上不允许抓取的URL路径,Allow后面跟上允许抓取的URL路径。使用robots.txt还有一些其他的规则和注意事项,可以进一步查阅相关资料。
总的来说,sitemap和robots.txt都是网站优化和管理的必备文件,可以优化网站结构、提高收录和排名、增强安全性等作用。当客户有相关的需求时,可以根据具体情况为其进行配置和优化。
Sitemap
虽然很多查到的Typecho相关插件都年久失修了,还是找到一个很不错的生成sitemap的插件,功能很多,虽然插件主要针对百度SEO,我主要需要Google和Bing,但稍加修改就能用了。
来源:typecho-sitemap.xml百度地图索引和主动推送插件 - 十月 Oct.cn
插件地址
- 码云:https://gitee.com/shiyuegg/sitemap
- GitHub:https://github.com/shiyueGG/typechoSitemap
我的修改版:https://github.com/J0O0O0O0E/typechoSitemap
- 修复了sitemap文章
lastmod时间格式错误,现在按照ISO标准化时间格式呈现UTC时间 - 修改相关内容在后文介绍规范
lastmod时间格式为ISO标准
- 修复了sitemap文章
功能
可以实现标准 全站sitemap、发布文章主动推送给百度、API调用推送给百度,主要深度优化百度seo,符合百度收录标准,更规范的xml链路。同时适用百度、Google、必应等搜索引擎。文章发布完成可以主动推送地址给百度,或手动调用API推送给百度。以加快收录。
包含 标签 文章 搜索结果页 分类 首页分页 分类翻页 独立页 的sitemap。
新增文章和删除文章,sitemap都会自动处理。无需人工干涉更新
- 全站标准sitemap.xml索引地图
- 后台发布文章自动推送给百度
- API手动调用推送给百度
- 隐藏指定分类下的所有文章
- 自定义设置每页显示数量
- 自定义控制每个页面的权重和频率
- 全站支持二级索引xml,结构目录清晰
- 数据量大或打开缓慢时,建议开启分级
Demo效果预览
需开启伪静态,如不开启伪静态,访问路径为:你的域名/index.php/sitemap.xml
可访问本站体验sitemap效果。
xml是给搜索引擎蜘蛛解析的。效率更高。HTML是给网站访客浏览的。
xml体验:https://www.j000e.com/sitemap.xml
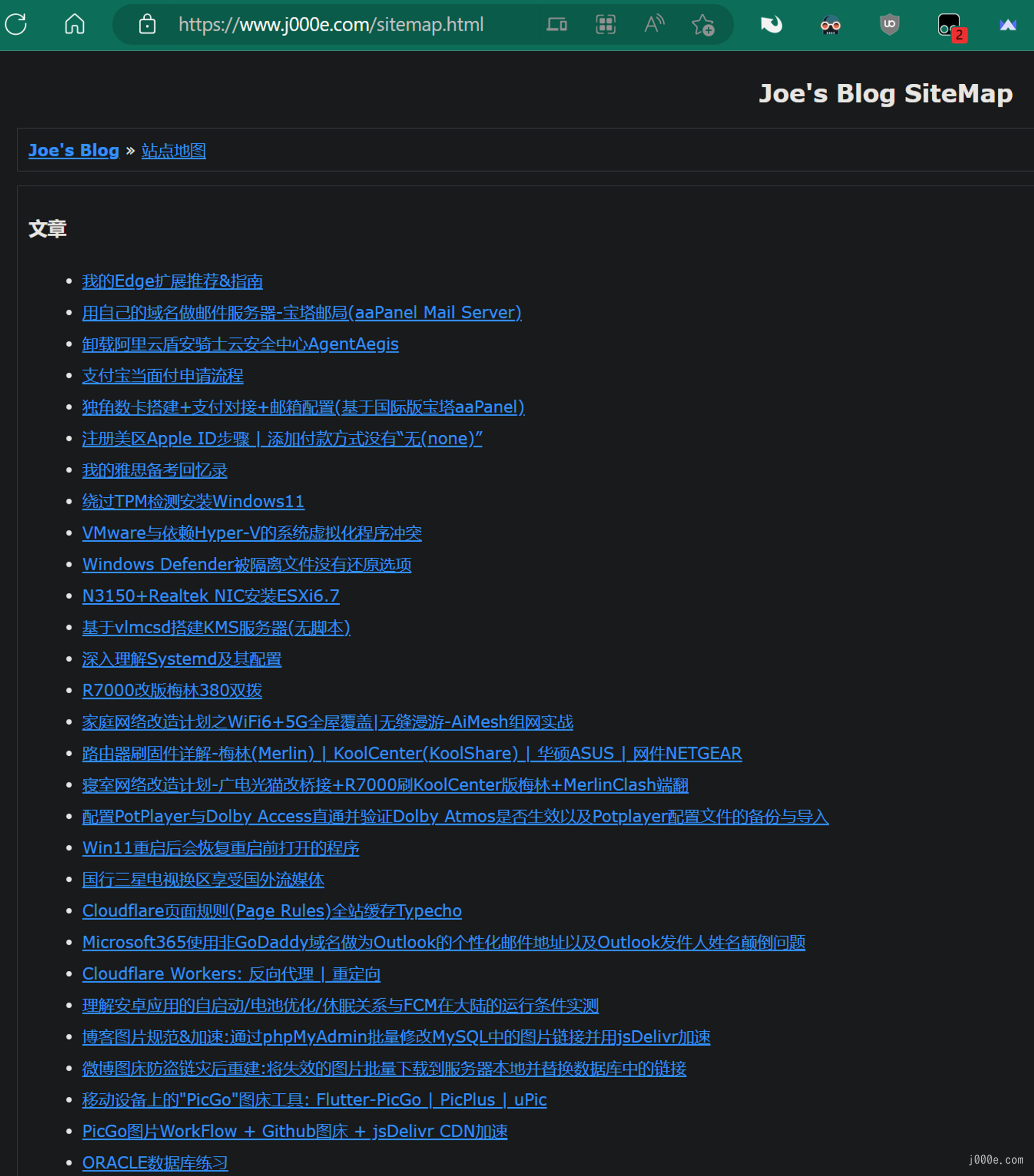
html体验:网站地图 - Joe's Blog (j000e.com)


使用
#下载文件到Typecho插件路径
cd <网站根目录>/usr/plugins
git clone https://github.com/J0O0O0O0E/typechoSitemap.git
#改名
mv typechoSitemap/Sitemap .
rm -r typechoSitemap/打开Typecho插件管理,启动插件:


百度主动推送
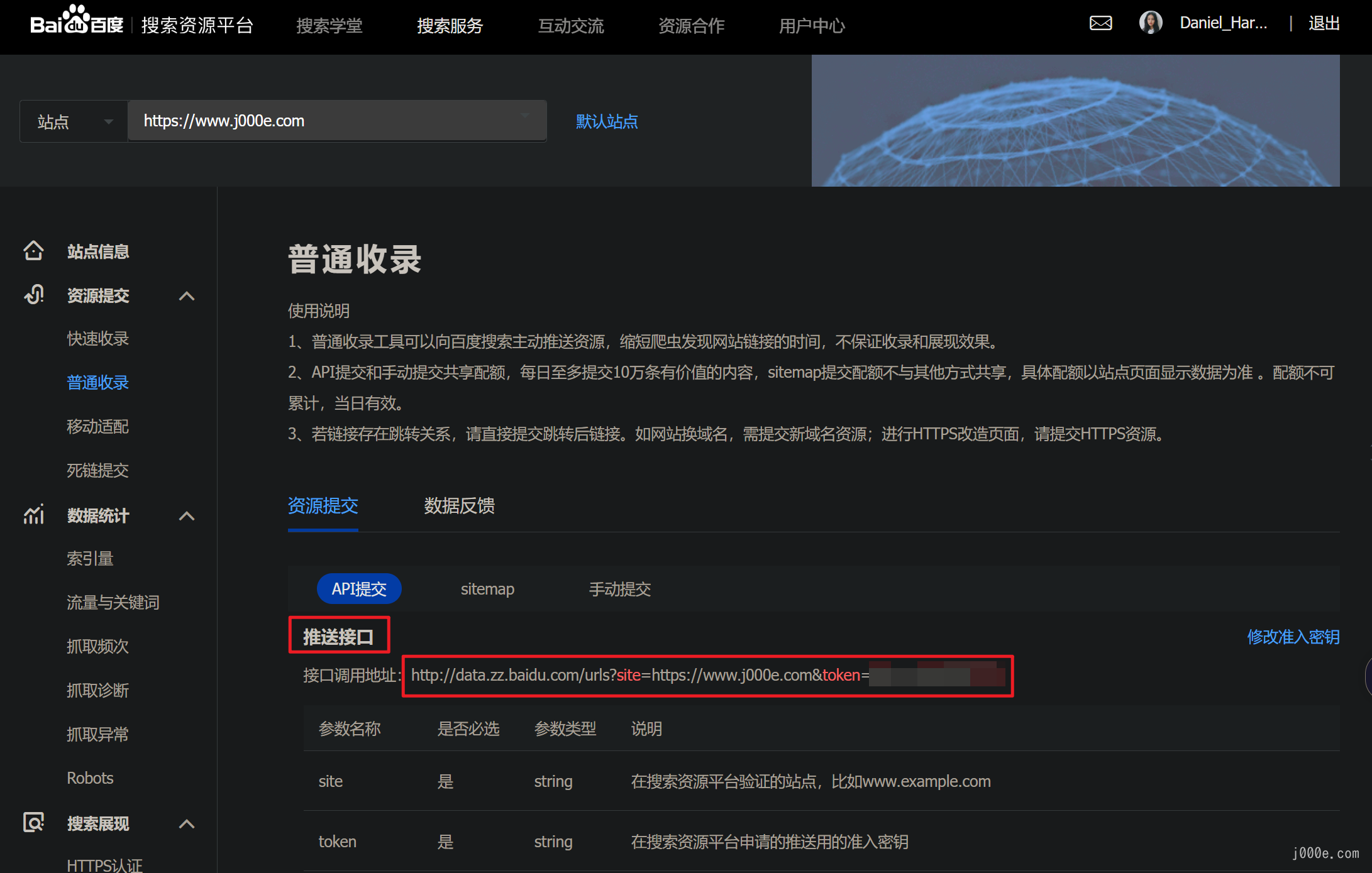
可以选择是否开启该功能,开启之后,在后台文章发布时会自动推送文章网址给百度。加快收录。百度主动推送介绍地址:https://ziyuan.baidu.com/linksubmit/index
使用教程:
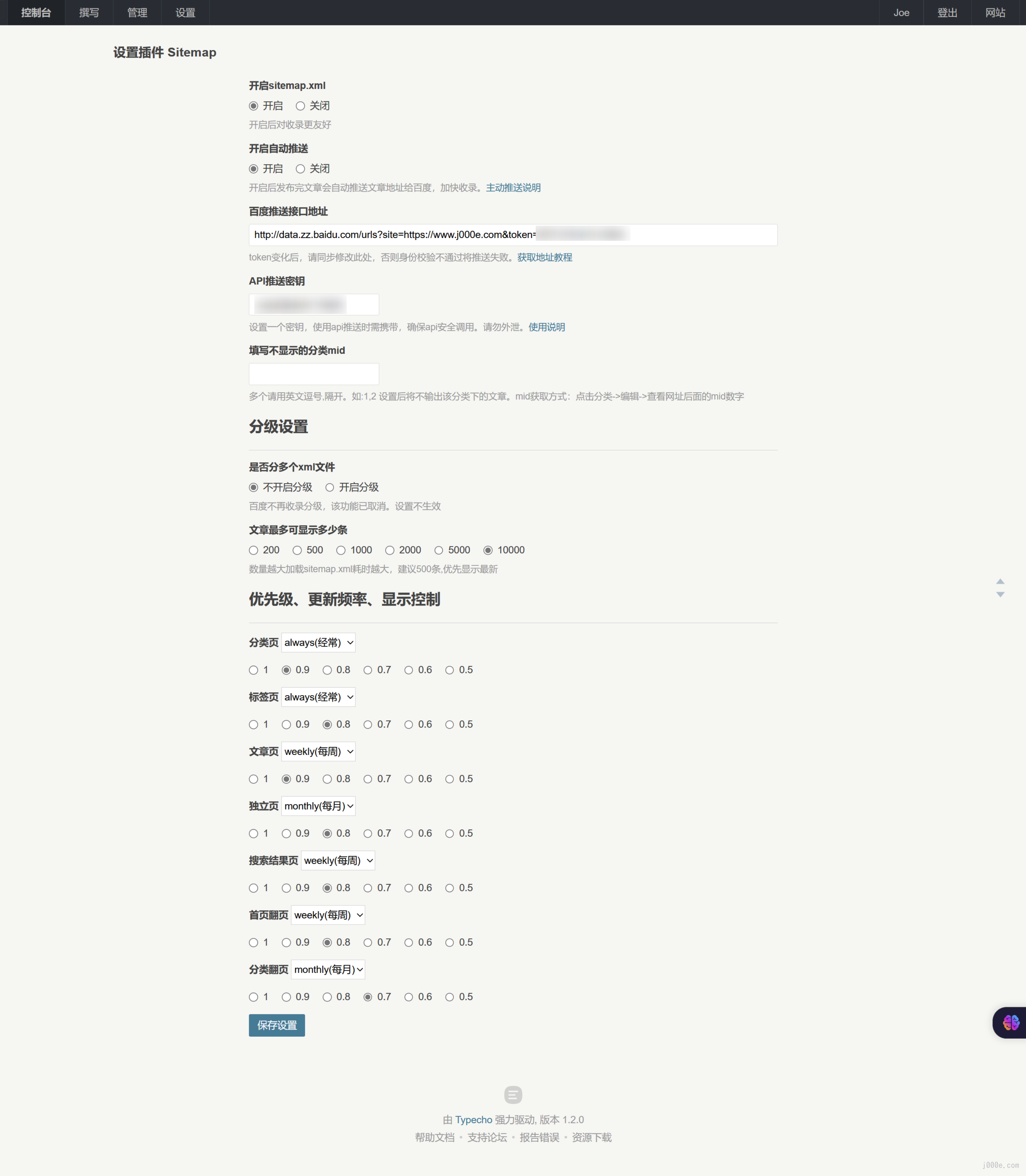
- 复制红框内的接口地址,填写在插件--设置--百度推送接口地址;
- 开启主动推送接口。
- 请检查站点域名是否对应
获取地址:

API主动推送
该功能是通过api接口地址推送。无需在后台发布才能触发推送。不登录后台也可以实现收录推送。该功能可以在采集内容时候配合使用。也可以单独调用接口实现推送。
关于 API推送密钥
API推送密钥 的作用是防止接口被其他人恶意调用。自定义设置一个随机字符串即可。在请求接口时候携带上。
使用方法:
你的域名/sitemap/gateway_apipost?key=你的api推送密钥&url=你的文章网址
API请求示例
返回JSON结果
{
"code": 1000,
"msg": "百度推送【成功】,今日剩余次数97",
"data": {
"remain": 97,
"success": 1
}
}robots.txt
创建一个robots.txt在网站根目录下,内容:
User-agent: *
Disallow: /.js$
Disallow: /.css$
Sitemap: https://www.j000e.com/sitemap.xml规范lastmod时间格式为ISO标准
本节可跳过。
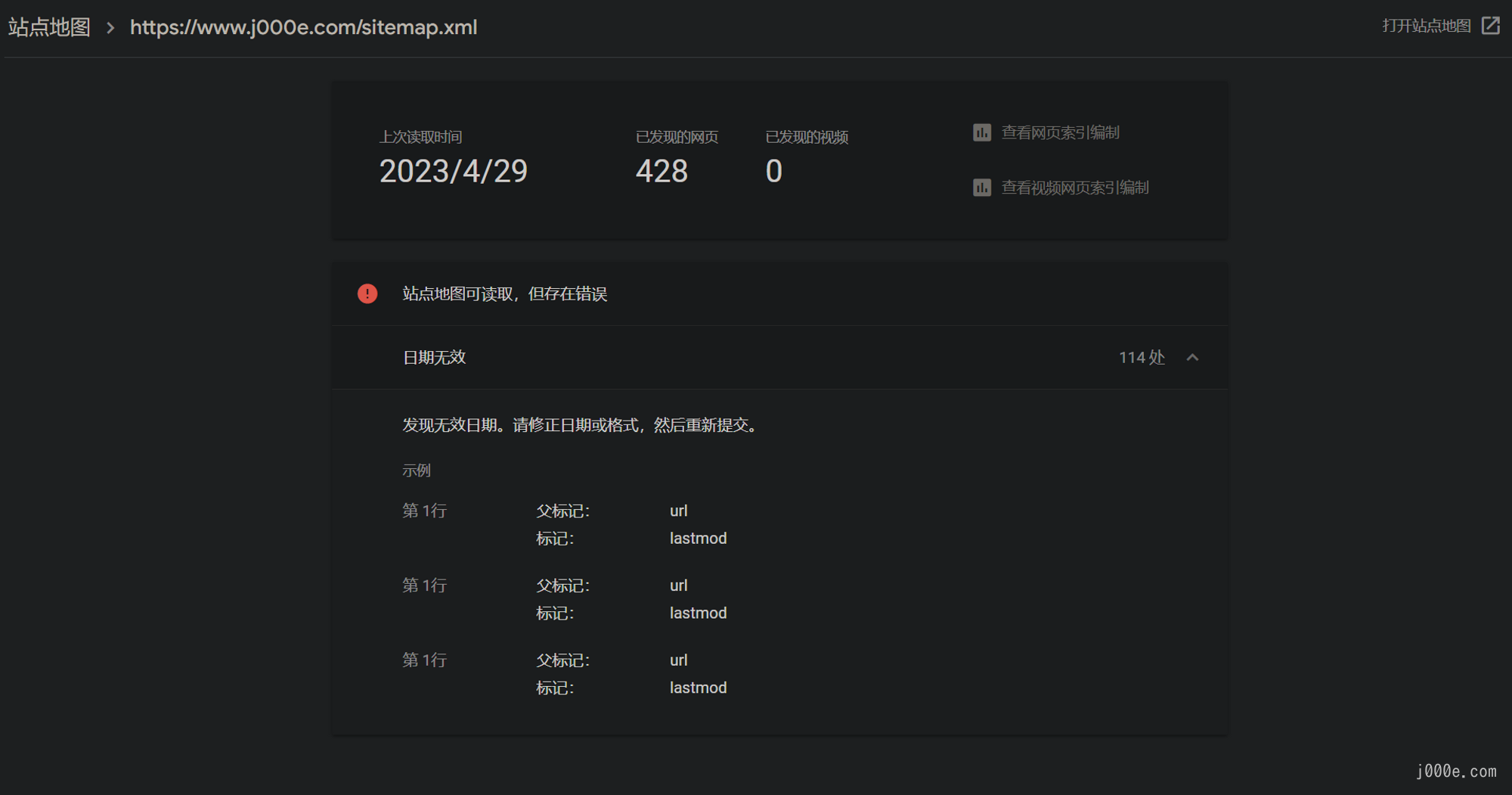
按照原版插件生成的sitemap提交给Google Search Console,会报错:站点地图可读取,但存在错误-日期无效发现无效日期。请修正日期或格式,然后重新提交。详细信息:父标记:url 标记:lastmod

对于sitemap中字段的格式,是有规范的:
Year:
YYYY (eg 1997)
Year and month:
YYYY-MM (eg 1997-07)
Complete date:
YYYY-MM-DD (eg 1997-07-16)
Complete date plus hours and minutes:
YYYY-MM-DDThh:mmTZD (eg 1997-07-16T19:20+01:00)
Complete date plus hours, minutes and seconds:
YYYY-MM-DDThh:mm:ssTZD (eg 1997-07-16T19:20:30+01:00)
Complete date plus hours, minutes, seconds and a decimal fraction of a
second
YYYY-MM-DDThh:mm:ss.sTZD (eg 1997-07-16T19:20:30.45+01:00)where:
YYYY = four-digit year
MM = two-digit month (01=January, etc.)
DD = two-digit day of month (01 through 31)
hh = two digits of hour (00 through 23) (am/pm NOT allowed)
mm = two digits of minute (00 through 59)
ss = two digits of second (00 through 59)
s = one or more digits representing a decimal fraction of a second
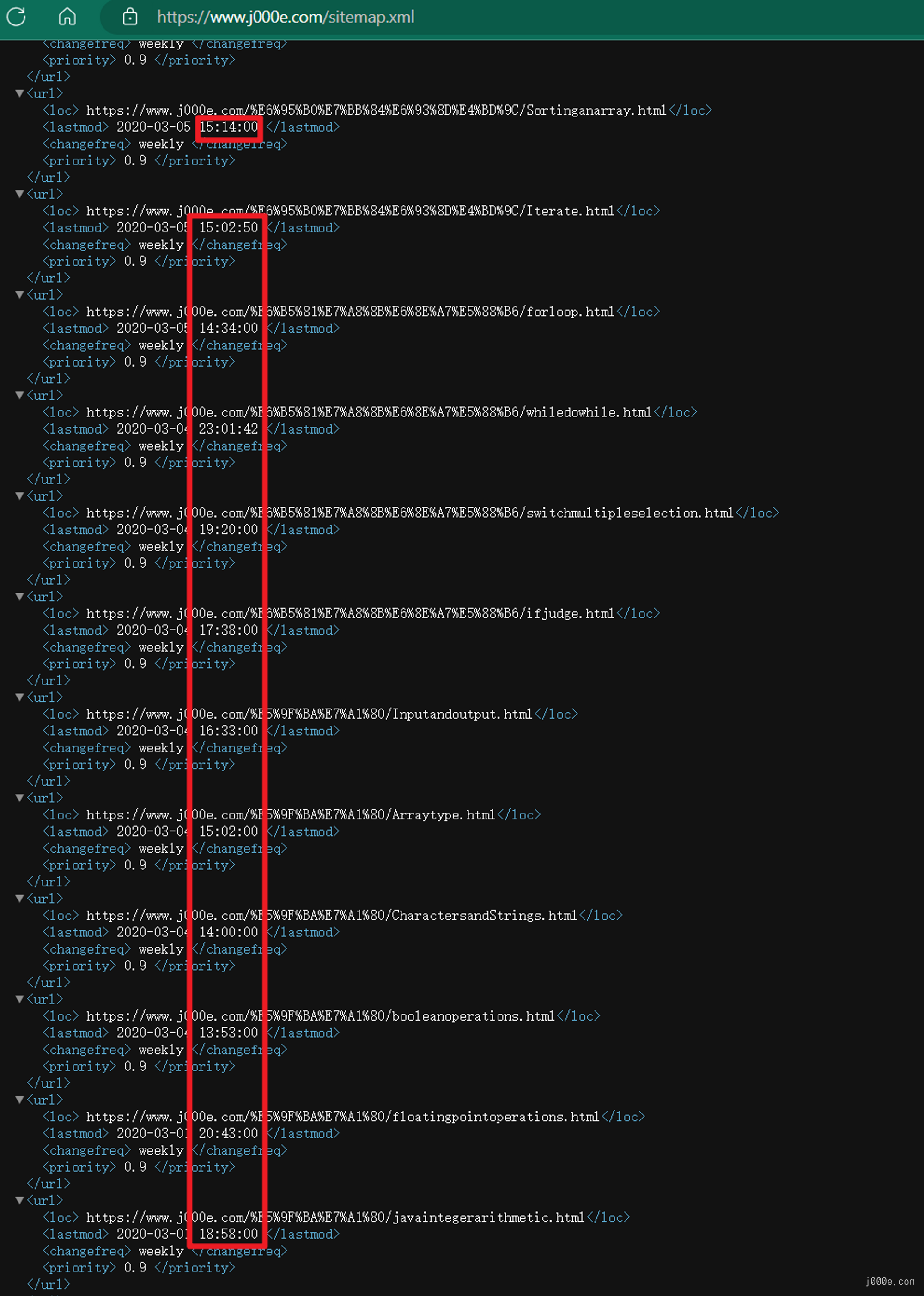
TZD = time zone designator (Z or +hh:mm or -hh:mm)查看自己的sitemap发现,所有时间格式都有误,只要包含时间,就必须有时区信息:

所以有几种修改方式:
- 删掉时间,只保留日期
- 时间后+hh:mm
- 时间后+Z
修改Action.php,定位到// 过滤隐藏分类
源代码:
/**
* 文章
*/
public function retPost($ret = null)
{
if ($this->Sitemap->postChangefreq == 'none') {
return '';
}
$xmlhtml = '';
$reshtml = '';
$content = Typecho_Widget::widget('Widget_Contents_Post_Recent', 'pageSize=' . $this->Sitemap->sitePageSize);
$priority = $this->Sitemap->postPriority;
if ($ret === 'html') {
while ($content->next()) {
// 过滤隐藏分类
if (intval($this->mid[0]) != intval($content->categories[0]['mid'])) {
$reshtml .= '<li><a href="' . $content->permalink . '">' . $content->title . '</a></li>';
}
}
return $reshtml;
}
while ($content->next()) {
// 过滤隐藏分类
if (intval($this->mid[0]) != intval($content->categories[0]['mid'])) {
$xmlhtml .= "<url><loc> " . $content->permalink . "</loc><lastmod> " . date('Y-m-d H:i:s', $content->created) . " </lastmod><changefreq> " . $this->Sitemap->postChangefreq . " </changefreq><priority> " . $priority . " </priority></url>";
}
}
if ($ret) {
return $xmlhtml;
}
$this->showXml($xmlhtml);
}只看时间格式部分:
if (intval($this->mid[0]) != intval($content->categories[0]['mid'])) {
$xmlhtml .= "<url><loc> " . $content->permalink . "</loc><lastmod> " . date('Y-m-d H:i:s', $content->created) . " </lastmod><changefreq> " . $this->Sitemap->postChangefreq . " </changefreq><priority> " . $priority . " </priority></url>";
}时间后+Z(我的版本)
if (intval($this->mid[0]) != intval($content->categories[0]['mid'])) {
$xmlhtml .= "<url><loc> " . $content->permalink . "</loc><lastmod> " . date('Y-m-d\TH:i:s\Z', $content->created) . " </lastmod><changefreq> " . $this->Sitemap->postChangefreq . " </changefreq><priority> " . $priority . " </priority></url>";
}删掉时间,只保留日期
if (intval($this->mid[0]) != intval($content->categories[0]['mid'])) {
$xmlhtml .= "<url><loc> " . $content->permalink . "</loc><lastmod> " . date('Y-m-d', $content->created) . " </lastmod><changefreq> " . $this->Sitemap->postChangefreq . " </changefreq><priority> " . $priority . " </priority></url>";
}时间后+hh:mm
if (intval($this->mid[0]) != intval($content->categories[0]['mid'])) {
$xmlhtml .= "<url><loc> " . $content->permalink . "</loc><lastmod> " . date('Y-m-d\TH:i:s+08:00', $content->created) . " </lastmod><changefreq> " . $this->Sitemap->postChangefreq . " </changefreq><priority> " . $priority . " </priority></url>";
}「扩展」理解GMT、UTC、时区
参考彻底弄懂GMT、UTC、时区和夏令时 - 知乎 (zhihu.com)
总结一下就是UTC是标准时间,时区可以用+hh:mm或时区代码表示,如北京时间是UTC+8或BJT。
- Times are expressed in local time, together with a time zone offset in hours and minutes. A time zone offset of "+hh:mm" indicates that the date/time uses a local time zone which is "hh" hours and "mm" minutes ahead of UTC. A time zone offset of "-hh:mm" indicates that the date/time uses a local time zone which is "hh" hours and "mm" minutes behind UTC.
- Times are expressed in UTC (Coordinated Universal Time), with a special UTC designator ("Z").
Google收录
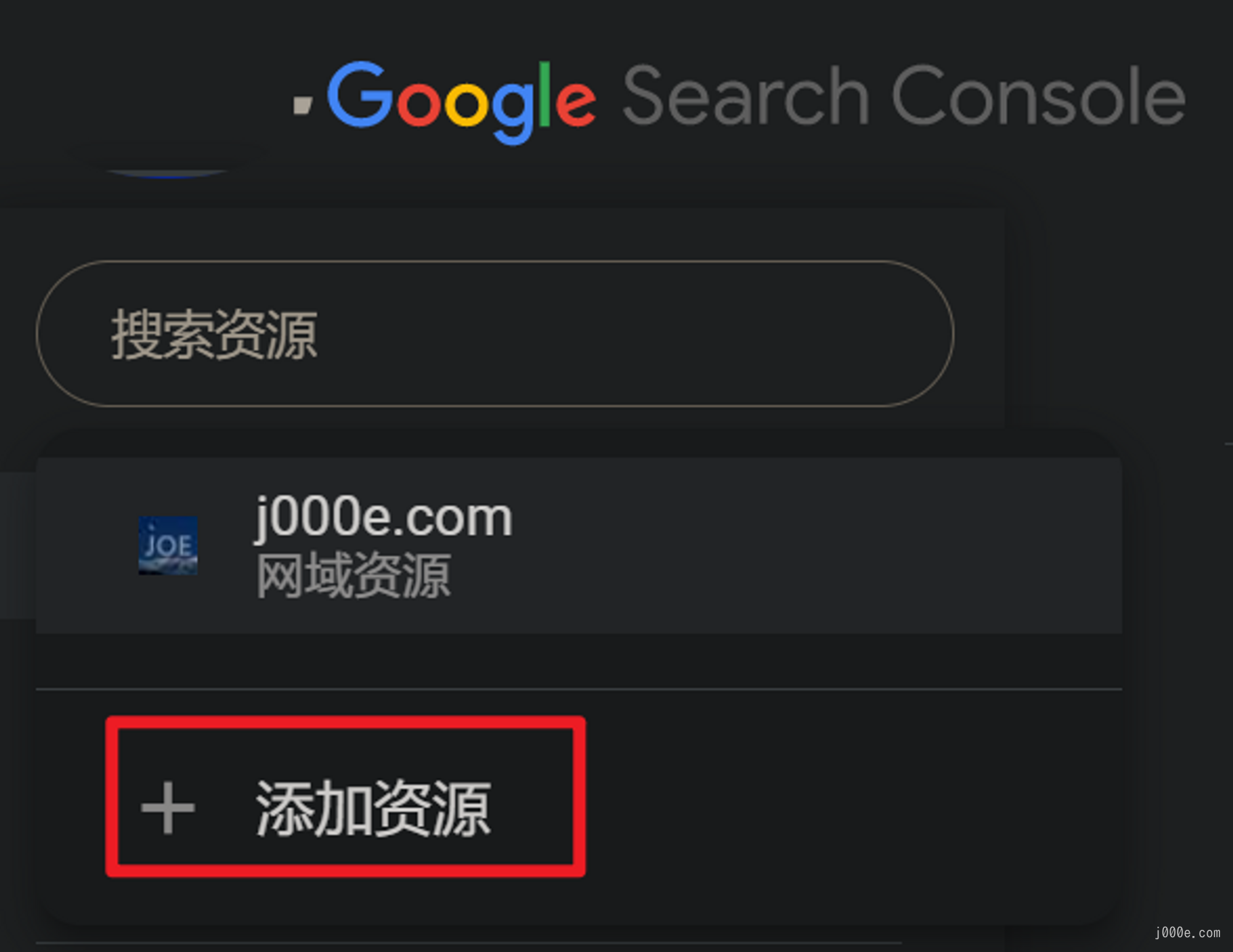
用Google搜索site:j000e.com即可看到收录条数,点第一个链接就可以进入Google Search Console(https://www.google.com/webmasters/)。

如果之前添加过,那么添加资源就可以了:

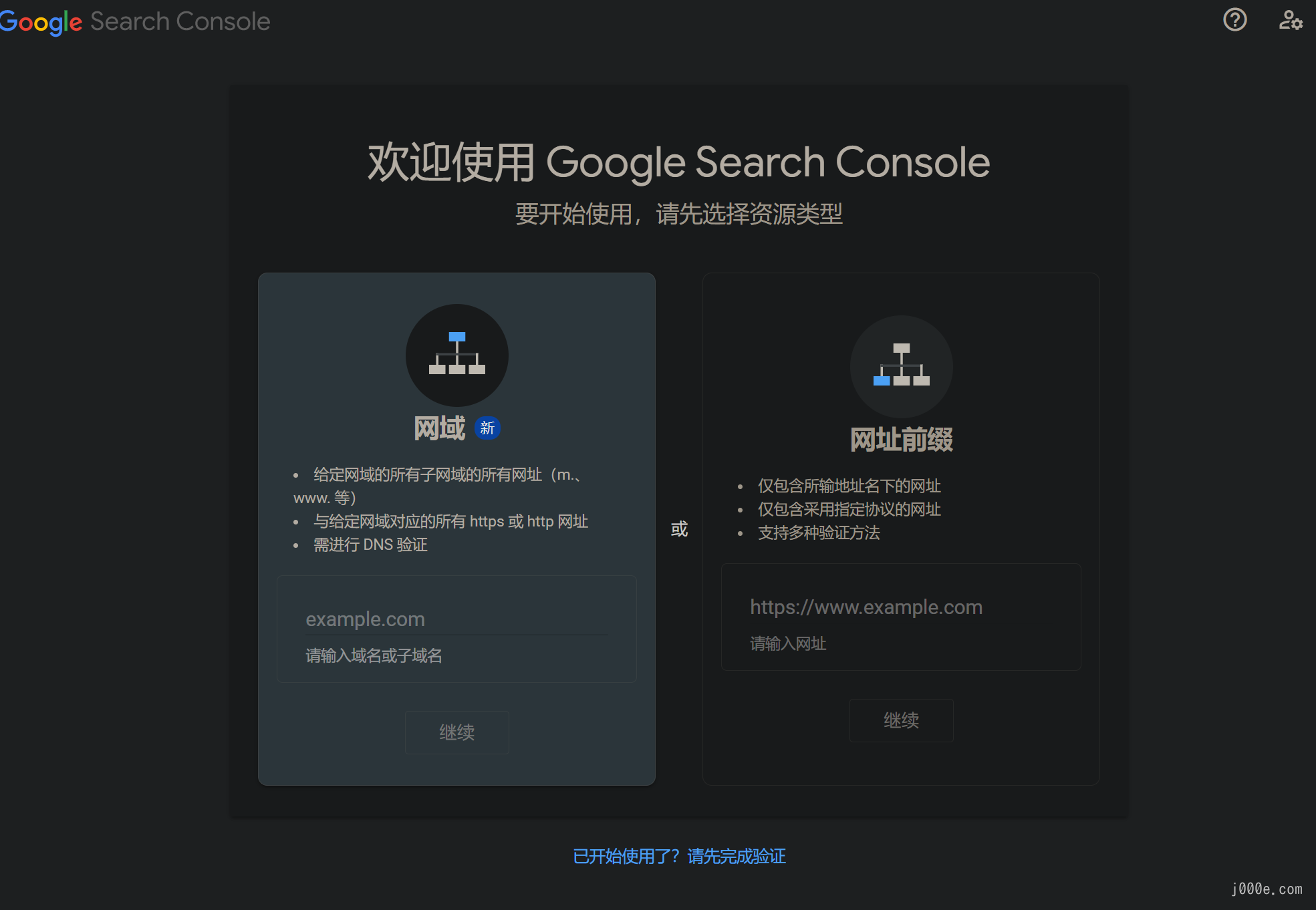
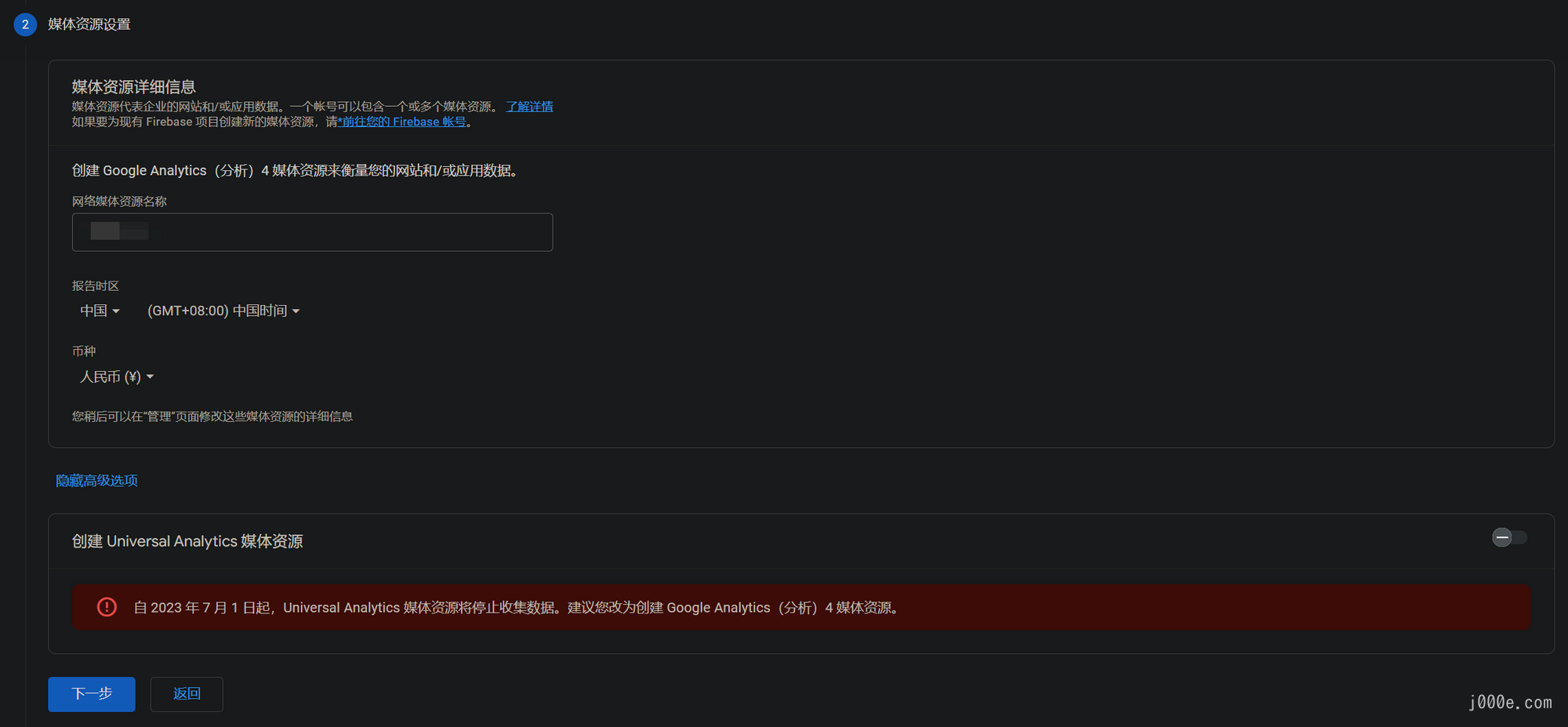
接下来提交网站,我这里直接添加整个网域,如果只收录固定链接,选择右侧的网址前缀即可。


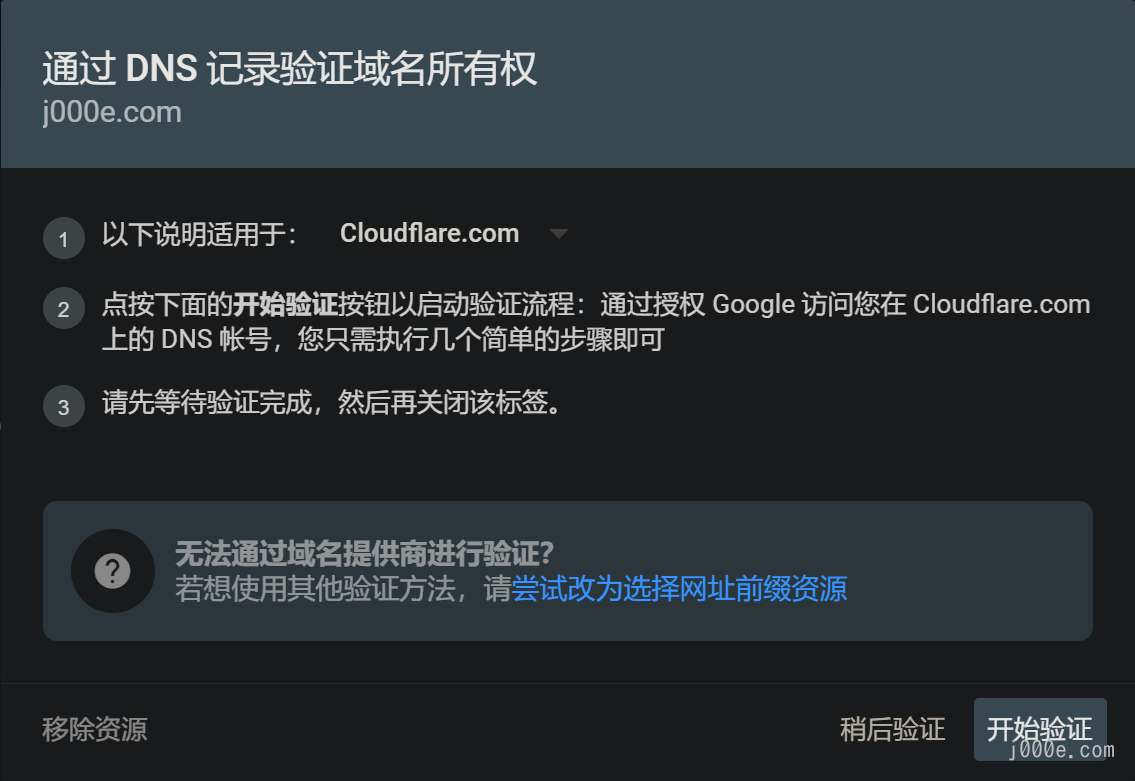
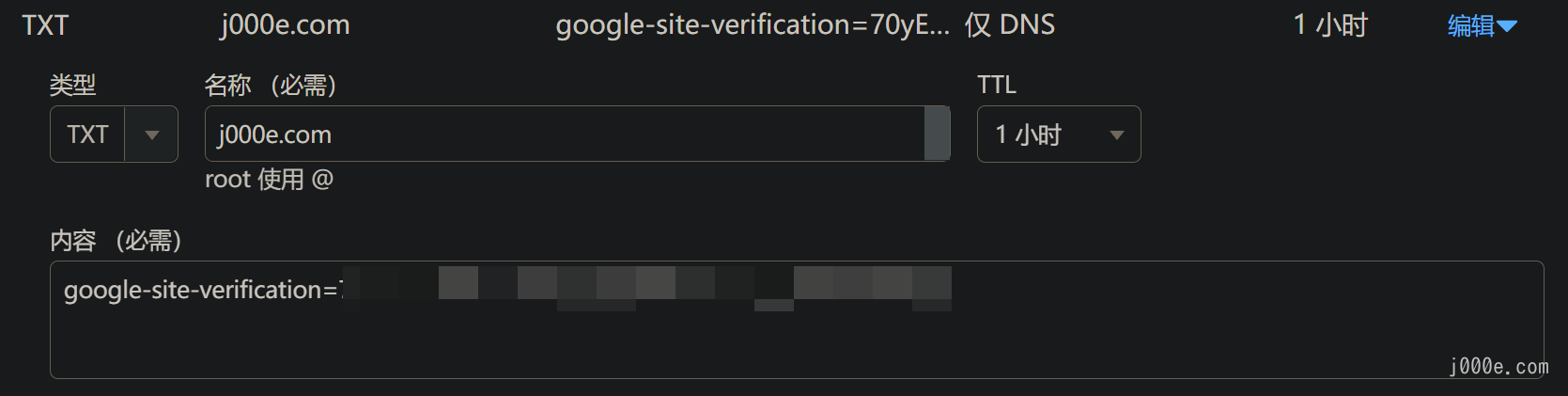
域名如果用Cloudflare就不用下载文件验证了,如果没用Cloudflare则下载它提供的文件放在网站根目录。


提交sitemap

Bing收录
同理,需要到Bing的控制台,https://www.bing.com/webmasters/

可以直接从刚设置好的Google导入


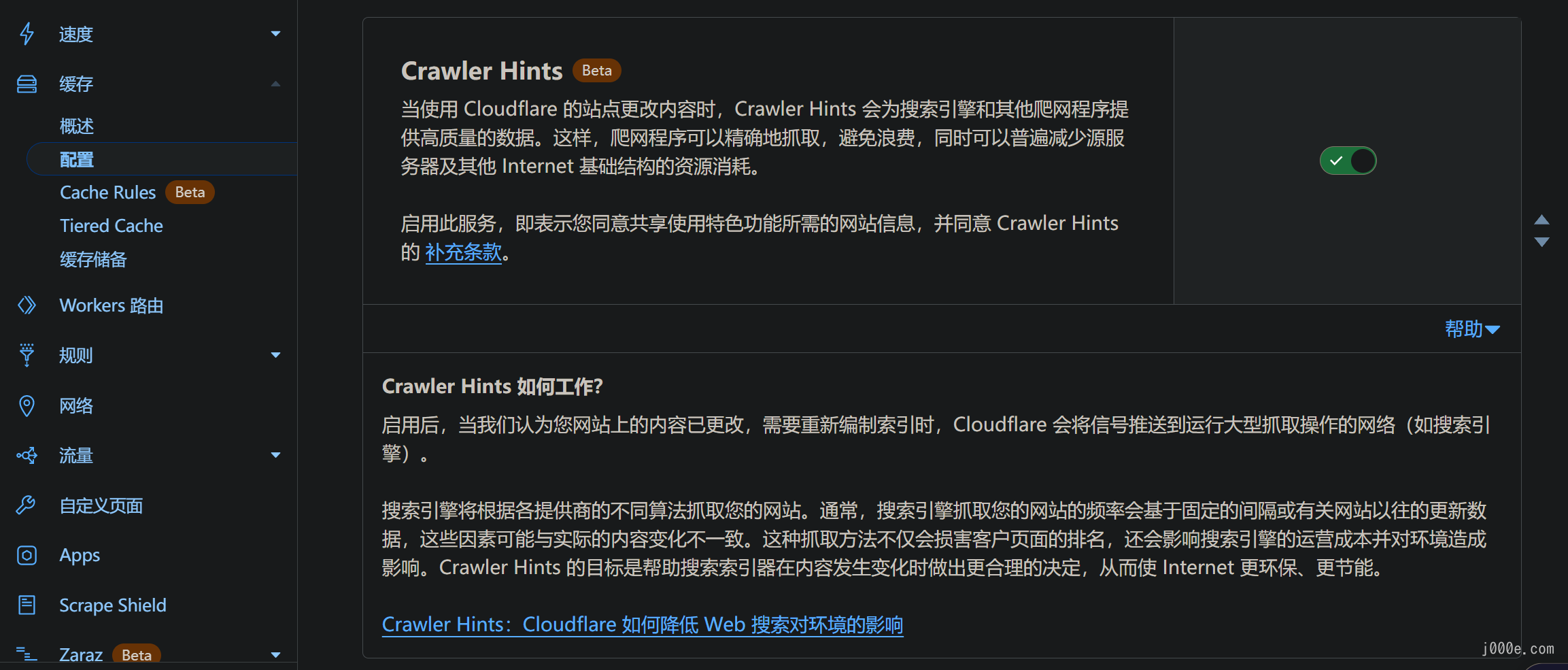
在Cloudflare开启缓存中的Crawler Hints

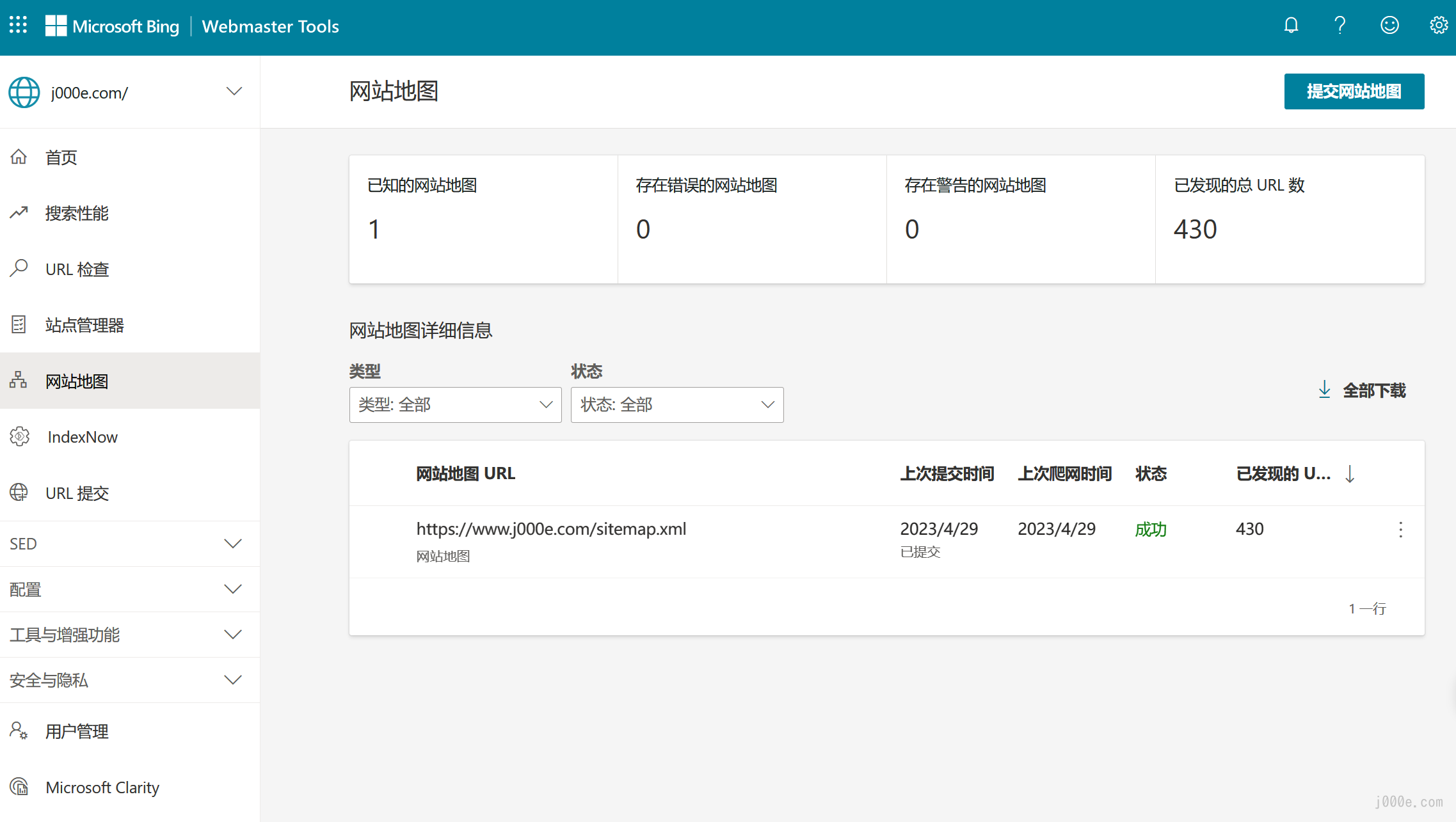
提交sitemap

百度收录
如何配置好百度SEO目前存在问题,无法正常索引,有待完善

在上文插件部分已经介绍过,百度主动推送
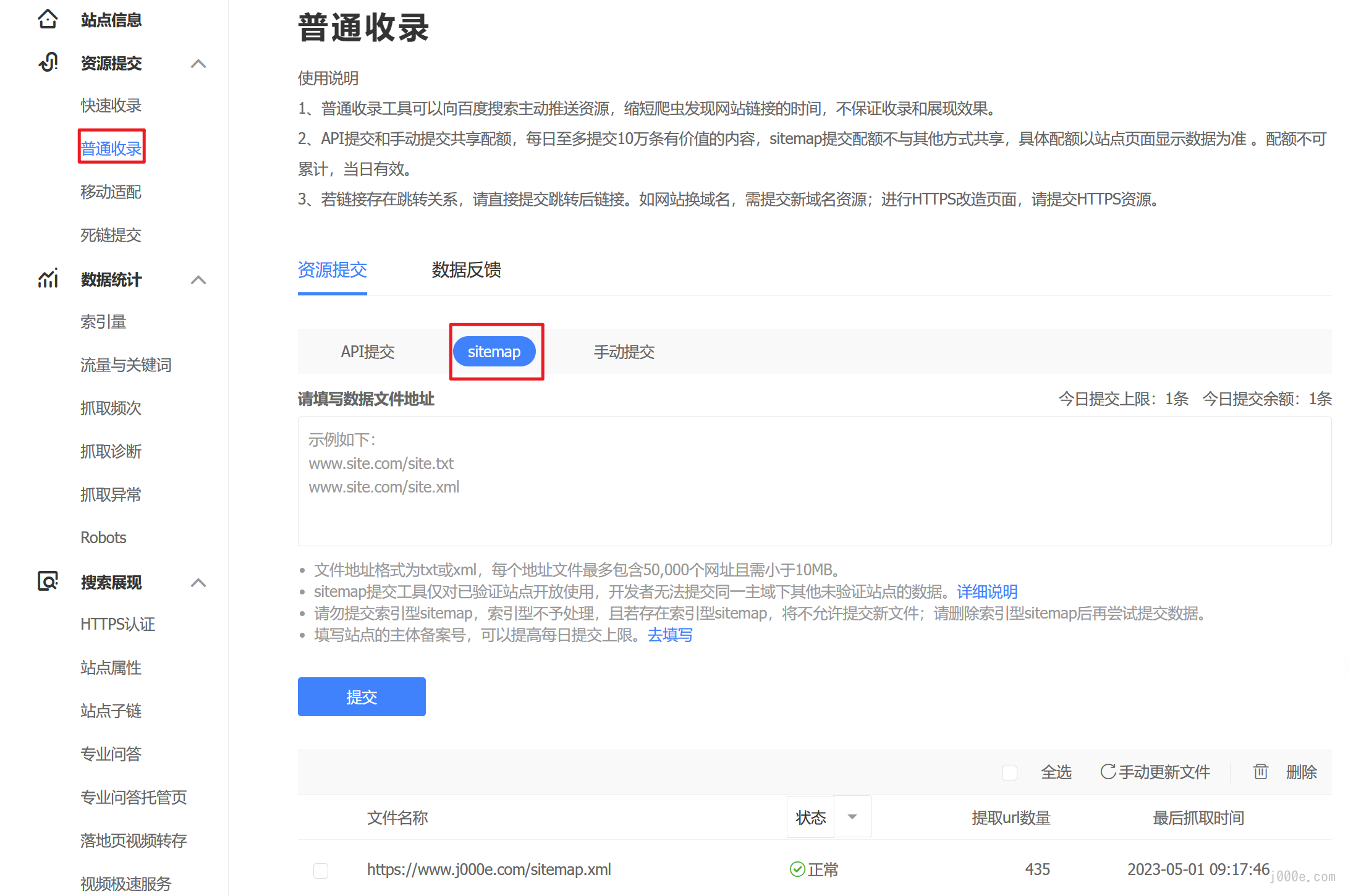
提交sitemap,https://ziyuan.baidu.com/linksubmit

Google Analytics
这是一个很入门的分析,没有使用Google Tag Manager和Ads等系统,只是将追踪代码放在了网站上。
Google Analytics是一款由Google提供的免费网站分析服务。它可以帮助网站主或营销人员了解他们的网站的访问情况和用户行为,包括访问量、流量来源、用户行为、转化率等等。通过Google Analytics,用户可以获取数据分析报告,从而优化自己的网站以提高用户体验和转化率。它是一种非常有用的工具,可以帮助网站主或营销人员更好地了解他们的用户并获得更好的业务结果。



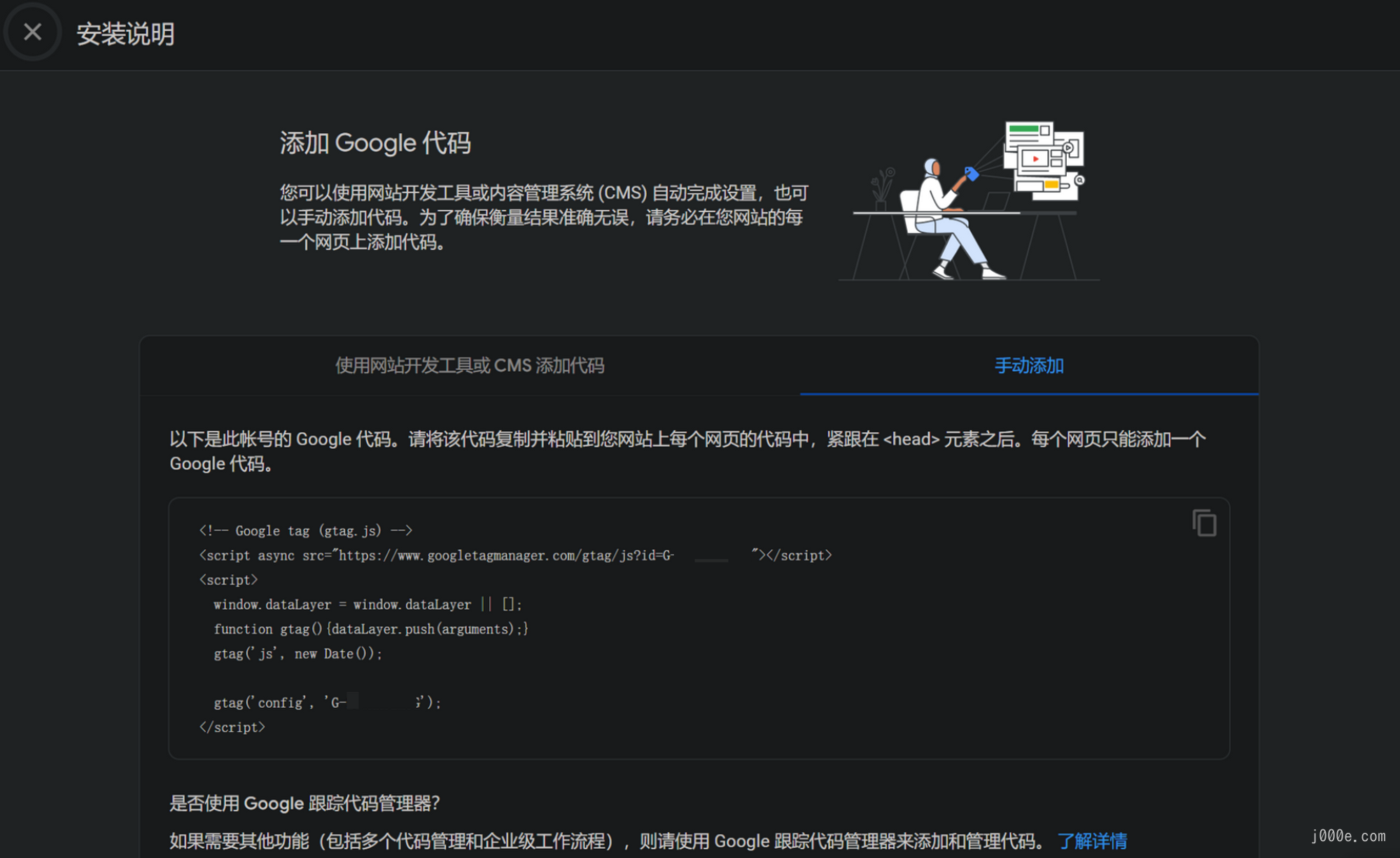
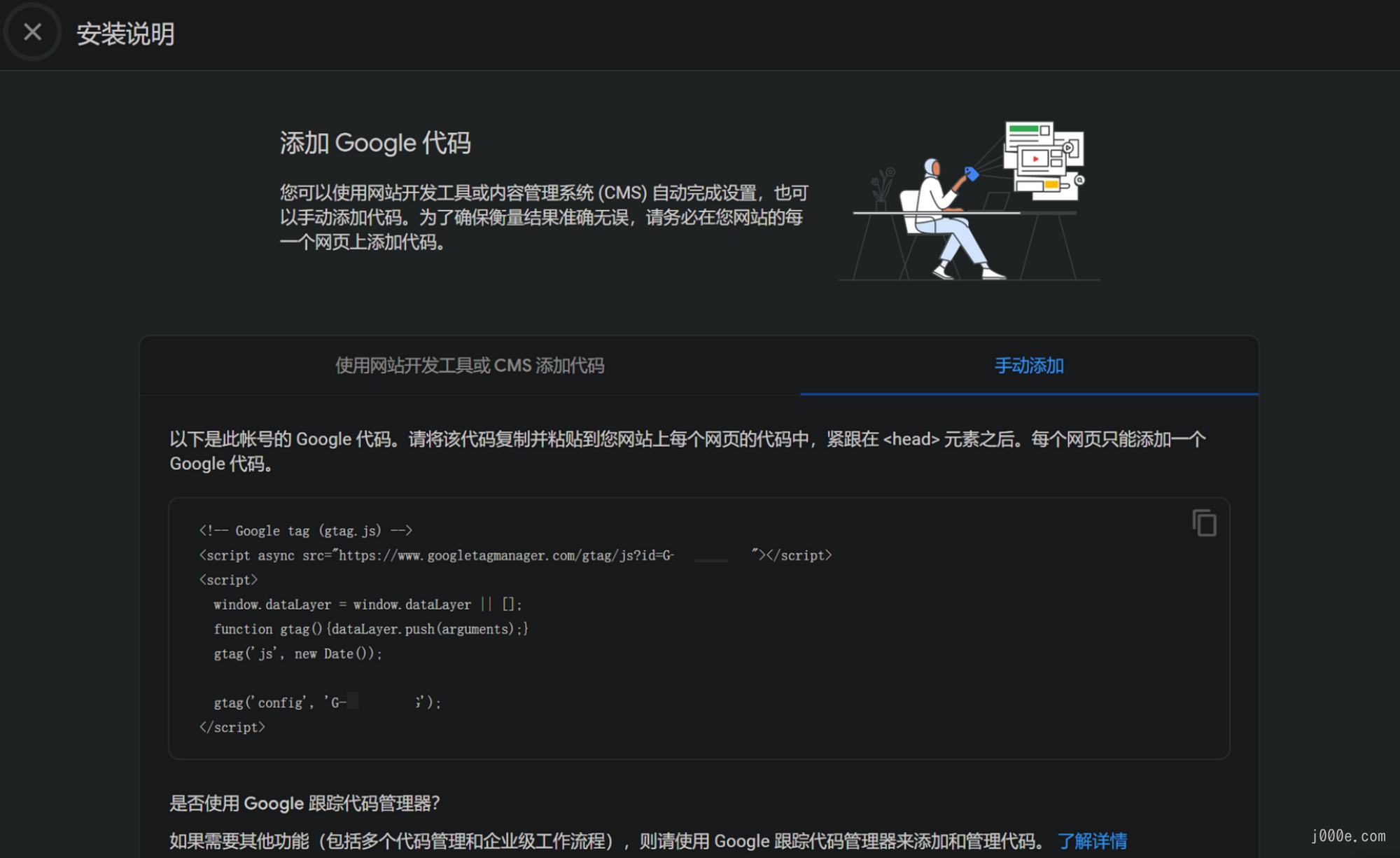
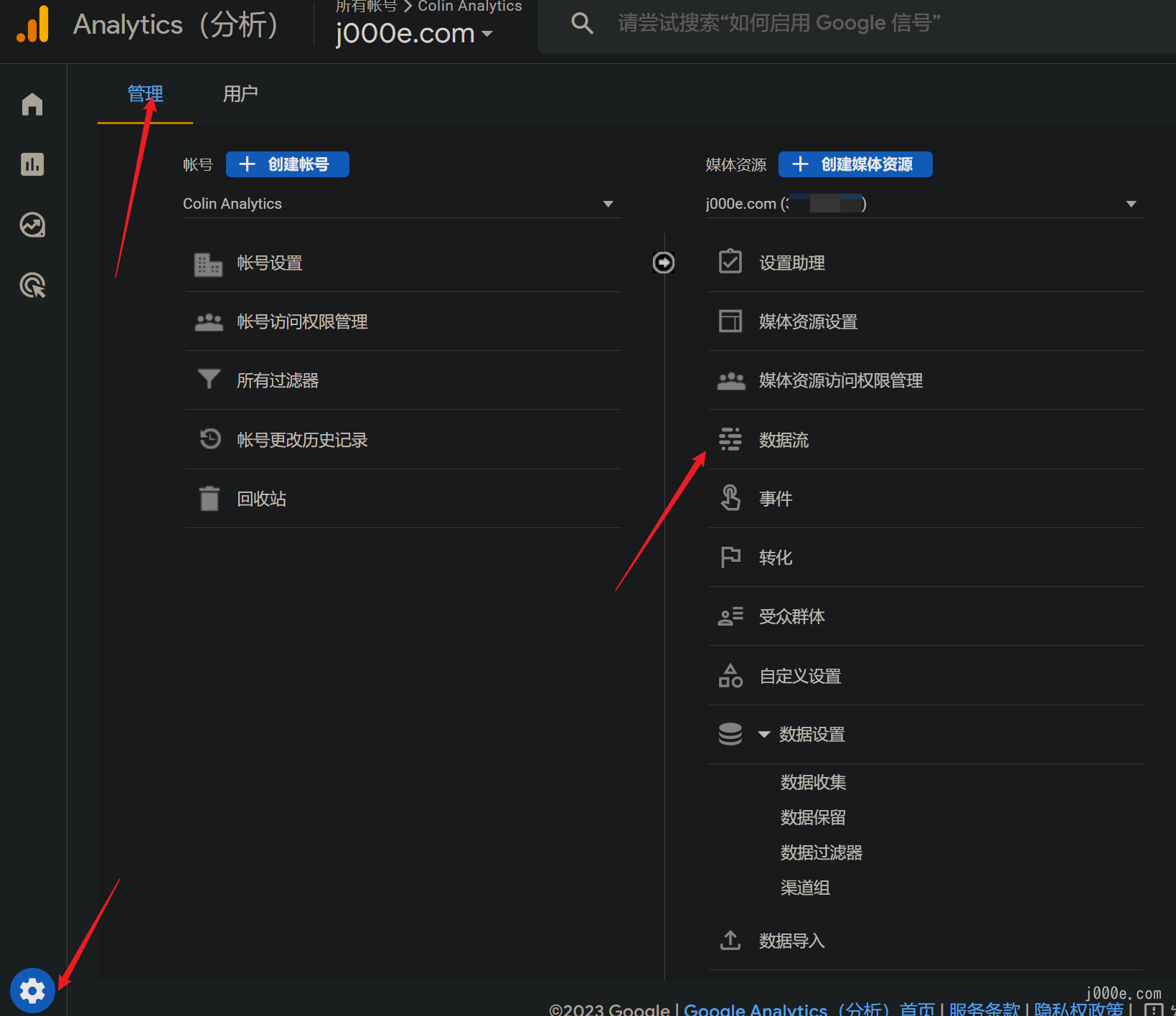
如果之前添加过资源,也可以在设置-管理-媒体资源-数据流-点进去-配置代码设置-安装代码 中找到自己的代码。

获得分析代码如:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXX');
</script>将分析代码防在Handsome主题设置中的自定义输出head 头部的HTML代码即可。

2 comments
请问为啥谷歌显示无法读取此站点地图,百度提交sitemap那里是灰的?
我也是一样 无法读取